該当箇所にHTMLタグを追加する 本記事の最初のセクションでご紹介したHTMLタグをHTMLファイルの画像を挿入したい箇所に追加してください。 例: 最後にHTMLタグを追加したファイルをサーバーにアップロードし直せば、ホームページへの画像の追加は完了です。リッチテキストエディター機能ではツールボタンを使うことで、htmlを知らなくても文字、画像、表などを作成・編集できます。 また、htmlを手入力で編集することもできます。 文字の装飾 文字の大きさを変更します。Input要素 に type="image" を指定すると、画像を使った送信ボタンを作成できます。

Htmlでカレンダーを使う方法を解説 作り方や埋め込み方法など ウェブカツ公式blog
Html ボタン 画像埋め込み
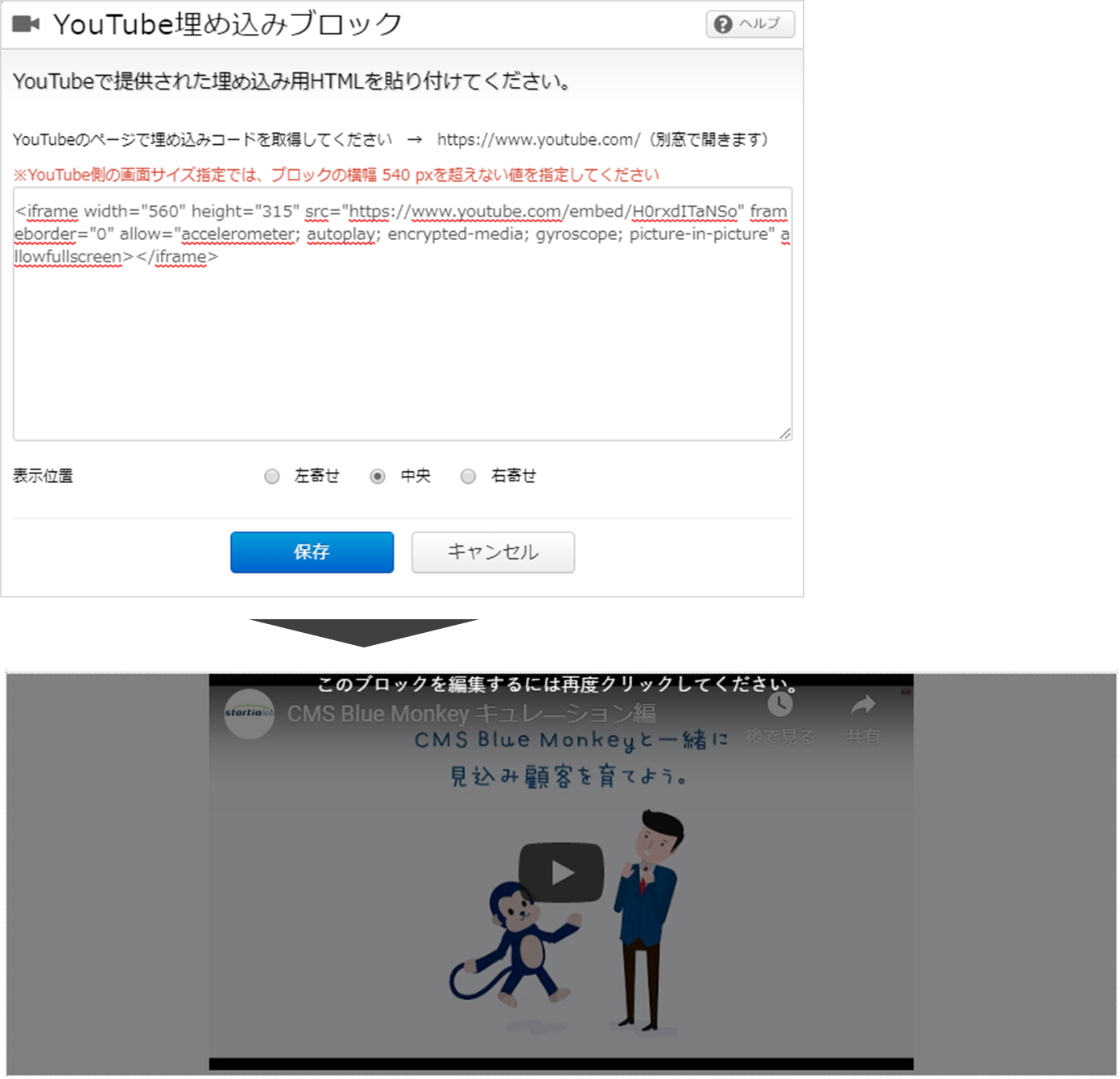
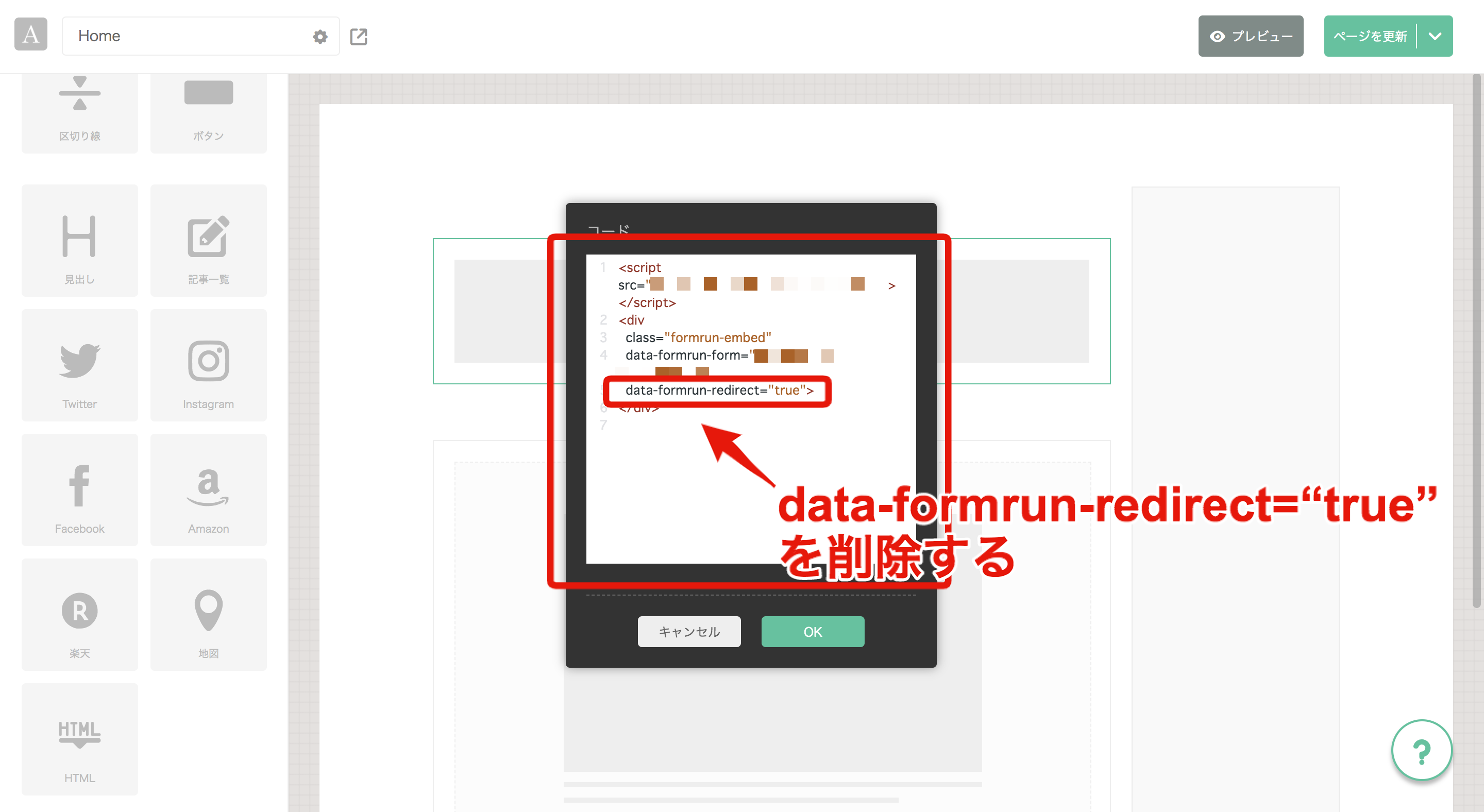
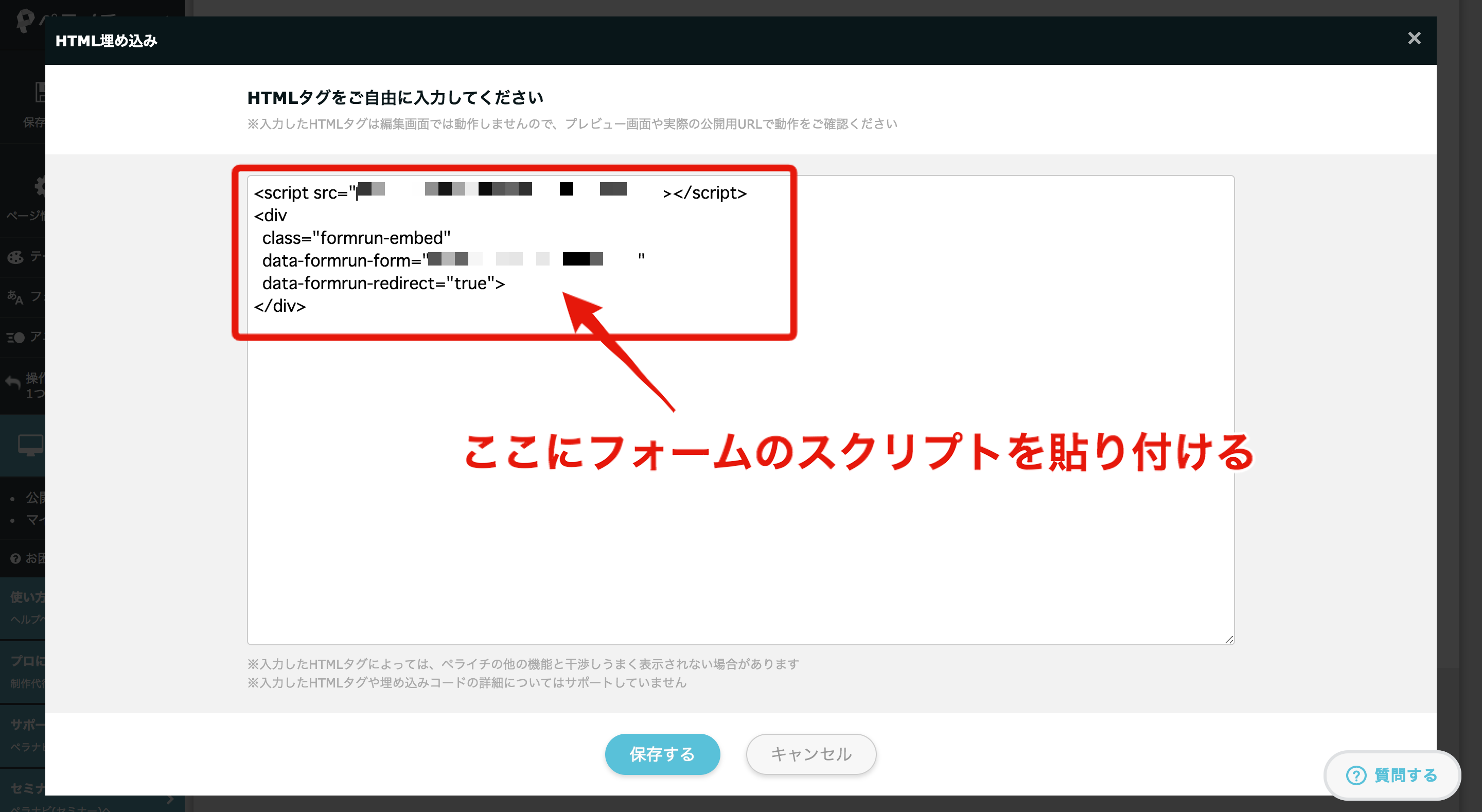
Html ボタン 画像埋め込み- 埋め込み shiftキーを押しながらドラッグ&ドロップ ドラッグ&ドロップ 配置後 埋め込み (配置後) パネルメニューから画像を埋め込み コントロールパネルから埋め込みボタン レイヤーパネルでレイヤーを右クリックし リンクされたアイテムの埋め込み追加したhtml埋め込みブロックのここをクリックして埋め込みたいコードを貼り付けてください。の部分をクリックします。 埋め込みコードを貼り付けます。 保存ボタンをクリックします。 2確認 埋め込んだhtmlタグは、編集画面では動作しません。




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus
先程はリンクを作るためのaタグの使い方を解説しました。次に、画像を表示させるためのimgタグの使い方を見ていきましょう。こちらのコードをご覧ください。 実行結果「ボタン」「友だち数」「ホームへの移動ボタン」の異なる組み合わせが3種類あるので、用途に合ったものを選択します。 6「保存」をクリック 内容に問題がなければ「保存」をクリック。 これでlineの友だち追加ボタンの埋め込みは完了になります。 個人的にですが、このよくある書き方は a タグの中に要素が増える 、 表示するアイコンの Class を個別に指定しなければいけない という不満と手間を感じます。 そこで、属性 セレクタ を活用した URL を書くだけでアイコンが表示される SNS フォローボタン
SNSボタンの設置方法&デザインレギュレーション ソーシャル SNS Tweet セキュリティなどの問題で規約に変更があったり、コードの書き方が微妙に変わっているものがありましたので、18年12月現在の情報を調べ直してみました。 ※各SNSでは、複数の便利なボタンや埋め込み表示サービスやカスタマイズ方法がありますが、こちらでは「定番のもの」のみをまとめてHTML の 要素は、文書に画像を埋め込みます。リッチテキストエディタで、画像を挿入 ボタンをクリックします。 画像を挿入 ダイアログで、アップロードされた画像 タブをクリックします。 ファイルをアップロード をクリックします。 コンピューターからjpgまたはpng画像ファイルを選択します。
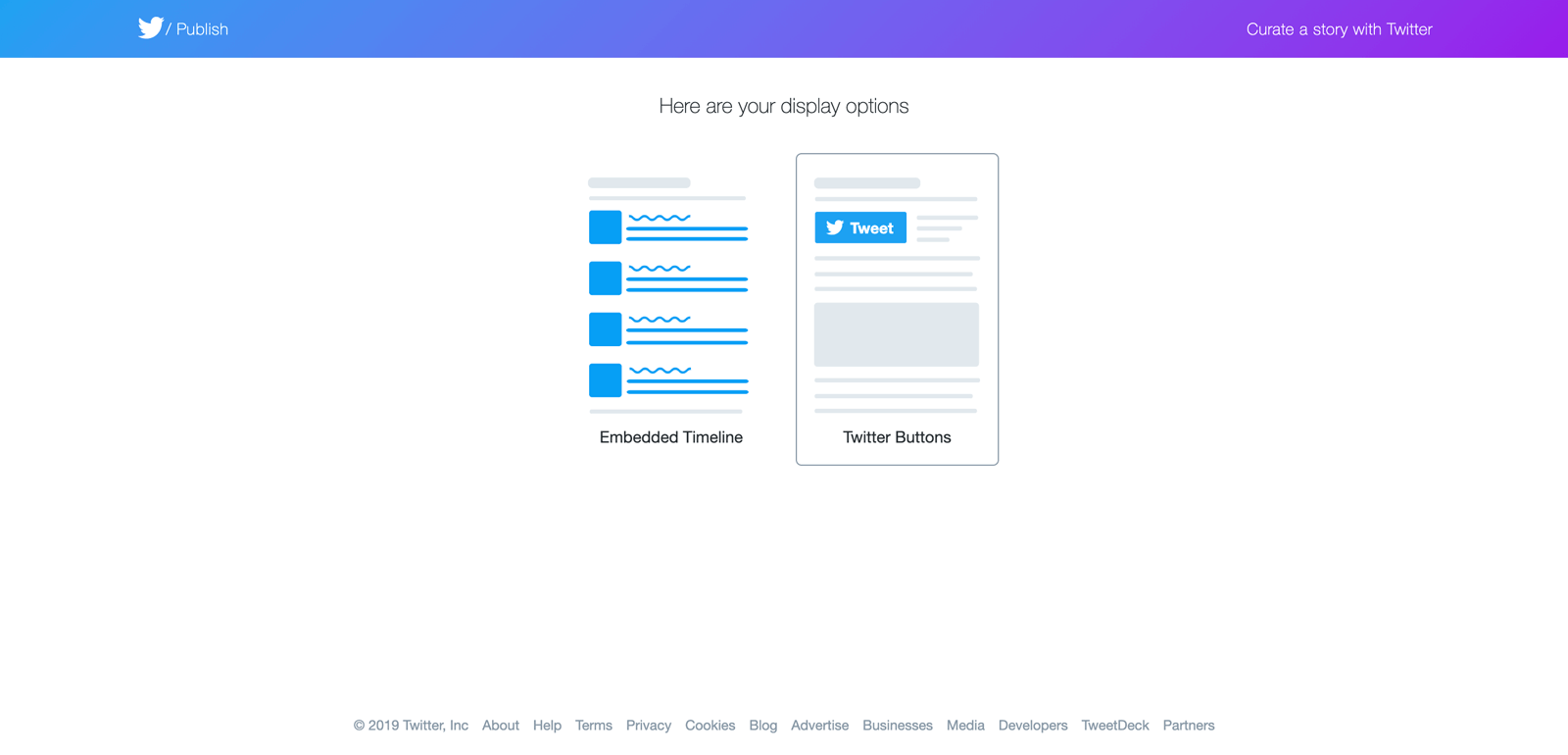
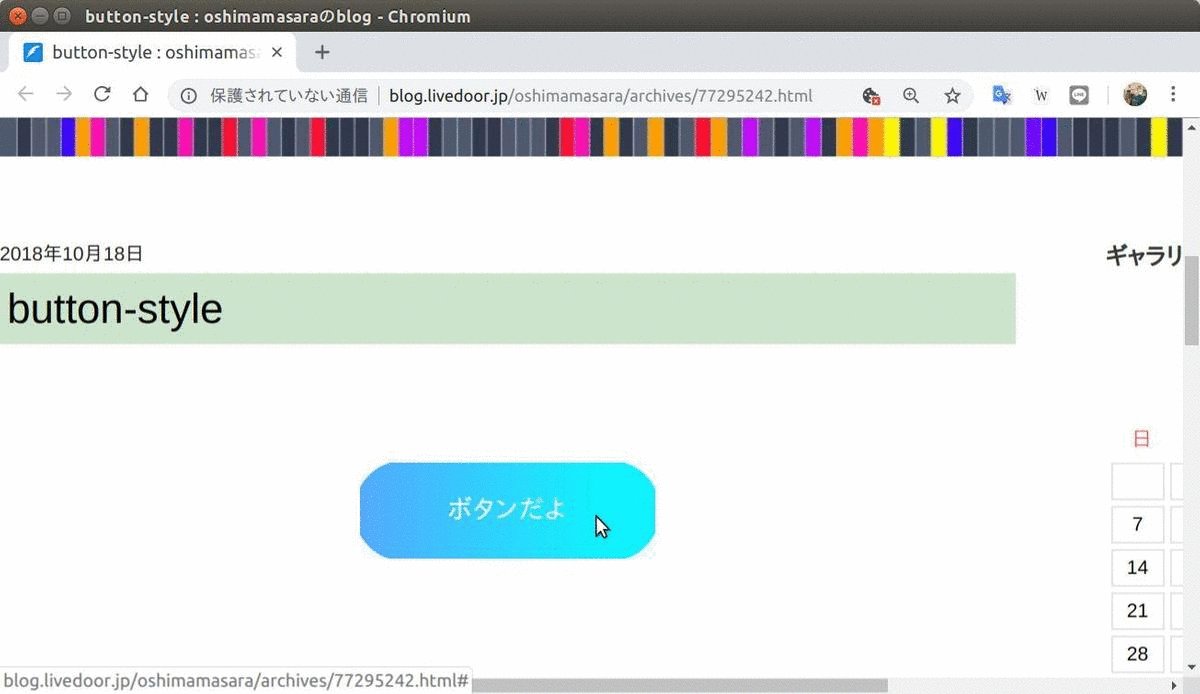
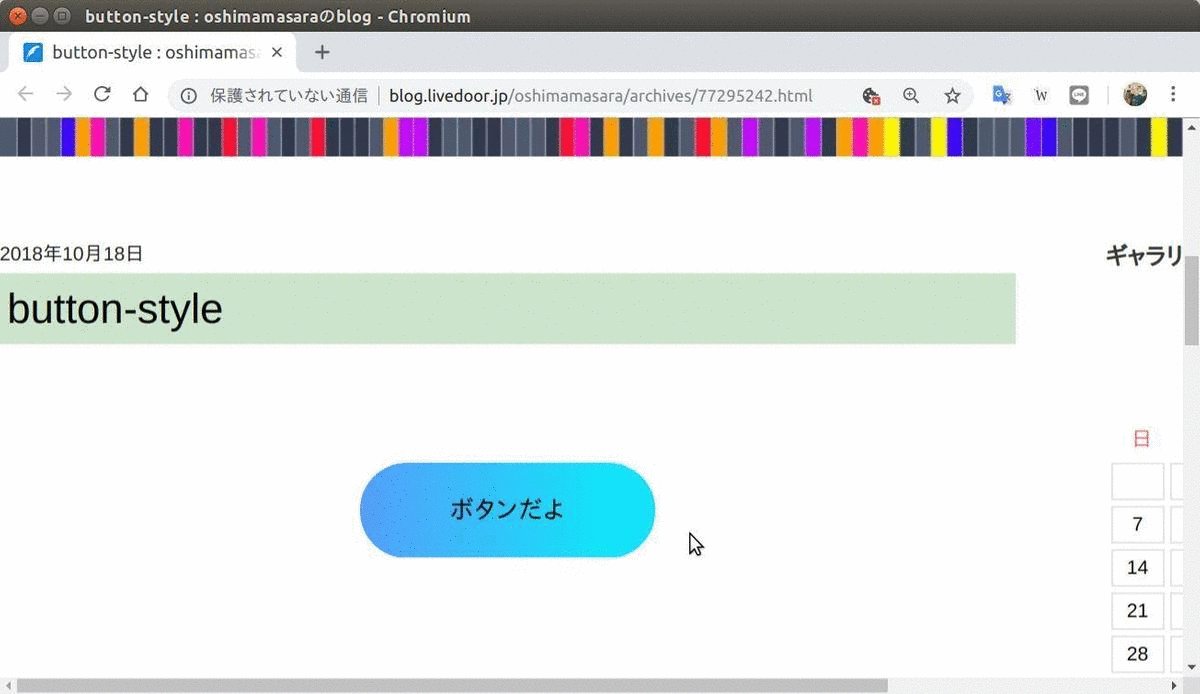
CSSとHTMLだけで作れるボタンデザインを約110種類紹介します。 ユニークなボタンからオシャレなボタンまで揃ってますが、全てHTMLとCSSだけでwebサイトやブログに実装できます。 また画像は使っていないので、全てコピペするだけで導入できるので、気に入ったボタンデザインがあれば是非利用してみて下さいね。 なおCSSとHTMLは最初は非表示となっています。 「CSS画像を表示する方法 HTMLのimageタグを使って画像を表示するには、いくつかの属性を使い、下記のように記載します。 それぞれ1つずつ確認していきましょう。 imageタグ twitterのツイートボタンをWebサイトに設置する方法を紹介します。 WordPressを利用している方は、プラグインTweet, Like, Google 1 and Shareで設置することも可能です。 ツイートボタンの設置方法




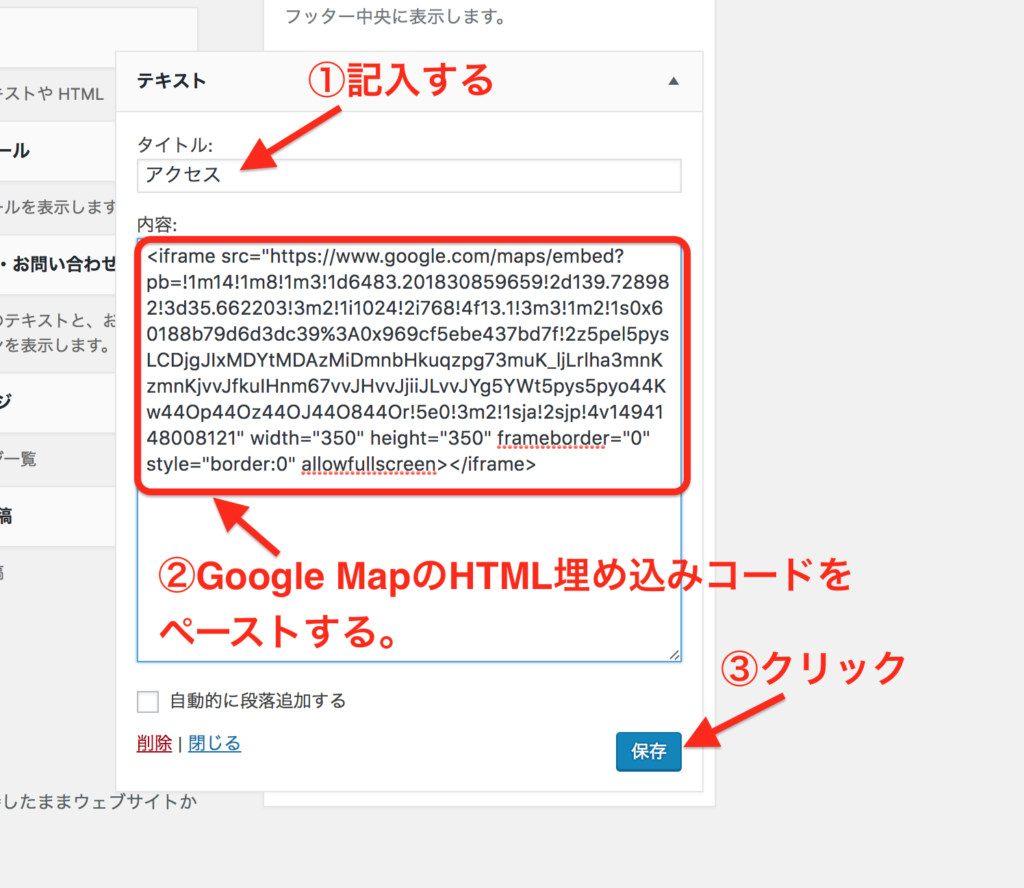
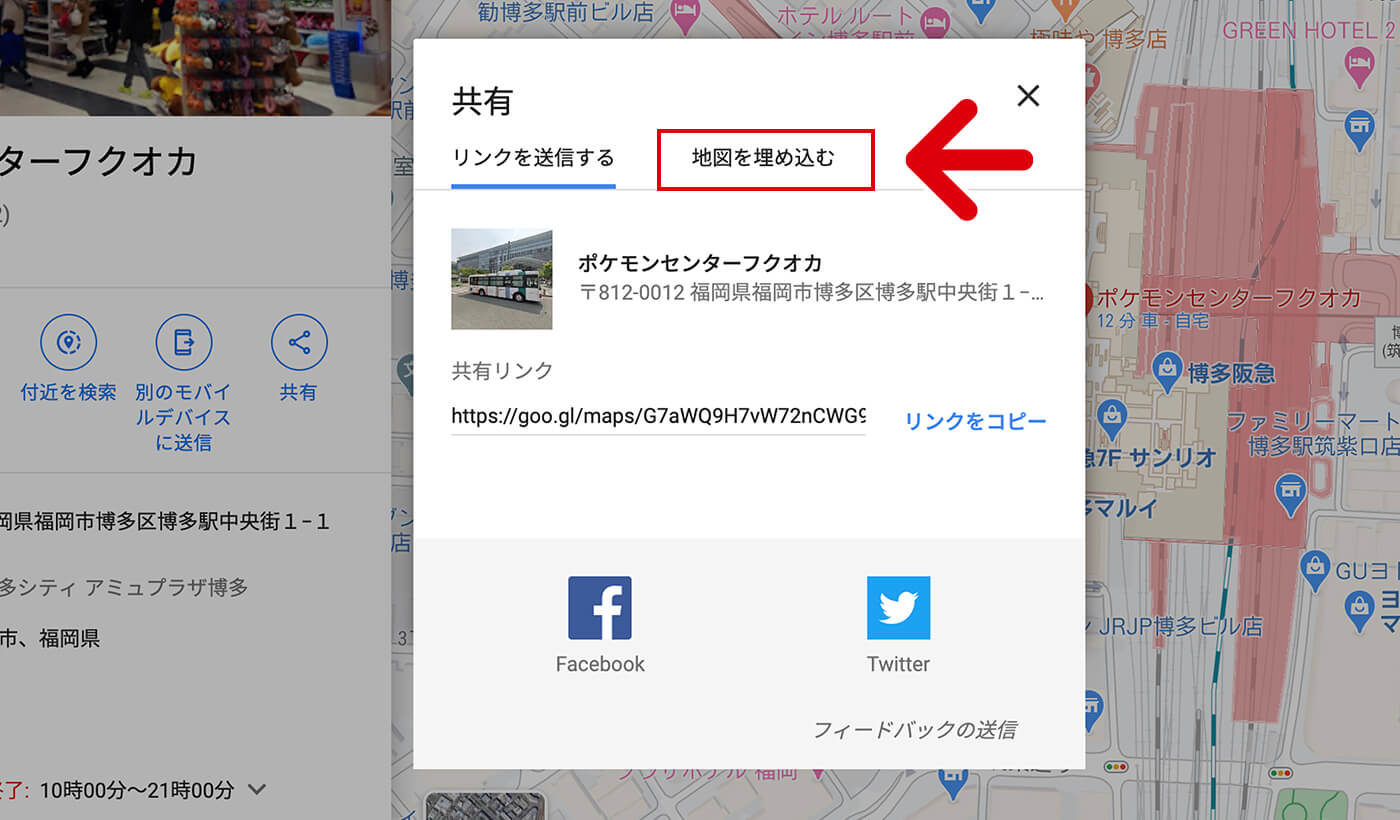
Wordpressにgoogle Mapを埋め込む方法 New Standard




Jimdoで作成したページにフォームの 回答する ボタンを埋め込む Selecttypeフォームの埋込み方 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ
8プレビューで確認する 画面右上の「 プレビュー 」ボタンを押します。 GoogleMapを埋め込んだページに地図が表示されていれば埋め込み完了です。 最後に「 公開 」ボタンをクリックして、修正内容を反映させます。 ご不明な点はございませんか?次の例では、送信するがボタン上に表示されます。 送信する また、画像をボタンのラベルとして表示することも可能です。 type属性について type属性は、ボタンのタイプを指定します。指定できる値は次の3つです。 CSSで作ったボタンに画像アイコンを付ける CSSだけで作るボタンに画像アイコンを付ける方法です。 スマホサイズにも対応してます。 目次 前にアイコンがあるパターン 使い方 html css




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



Google Apps Scriptでgmailからhtmlメールを送信する方法
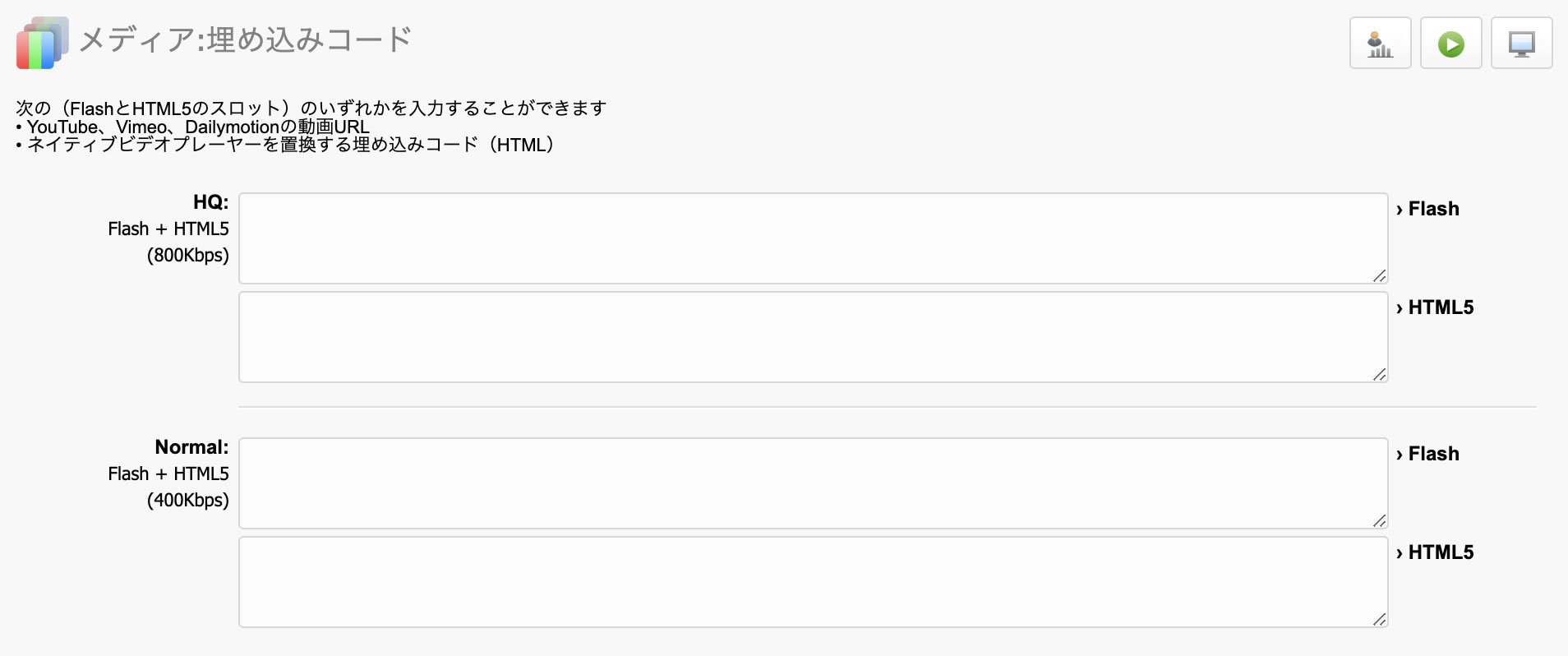
単に画像を Web ページに配置するには、 要素を使用します。 これは有用であるために少なくとも1つの属性 — src (フルタイトルやソースと呼ばれることもあります) を必要とする 空要素 (テキストコンテンツまたは終了タグがないことを意味する) です。53 ツールボタンの使い方 動画からアップロードした埋め込みコード、または、Youtube の埋め込みコードを入力してください。 画像の挿入をクリックすると、画像挿入用の画面が表示され フォームのボタンを画像で表現したい場合、input要素のtype属性を"image"にしますが、button要素を使うこともできます。 src属性とalt属性を使うinput要素と異なり、button要素は のように要素の内容を持てるので、画像とテキストを両方含められる、JavaScriptで動作するボタン(type="button")も画像で




使い方 応募ボタンの設置方法 求人クリームポータル




記事に地図を挿入できますか Zendeskヘルプ
HTMLで画像の埋め込み 画像の貼り付けタグはimgです。GIF・JPEG・PNGの三種類が使えます。 このimgタグは単独で使われます。範囲や他の属性は付きません。 src属性で指定した画像を表示します。 alt属性 (alternate attribute)というのは HTMLとCSSで作るボタンの作り方 では、まず簡単なボタンを作ってみましょう。 便利なボタンタグがありますが、ここでは一旦使わずに作ります。 以下のようにコードを書いてみましょう。 ボタンを押すことでなんらかのアクションに繋がります。 以下 これらは見た目などは同じですが、違うものですので用途によって使い分けられるようにしましょう。 実は動きは一緒なのですが、大きな違いはbuttonタグは このように、開始タグと閉じタグがあり、 inputタグには閉じタグがないことです。 つまりbuttonタグは子要素をもてるということです。




埋め込んだ動画が再生されない 音が聞こえない 電話番号をクリックすることで 発信できるようにするにはどうしたらいいのか Cms Blue Monkey 操作マニュアルサイト




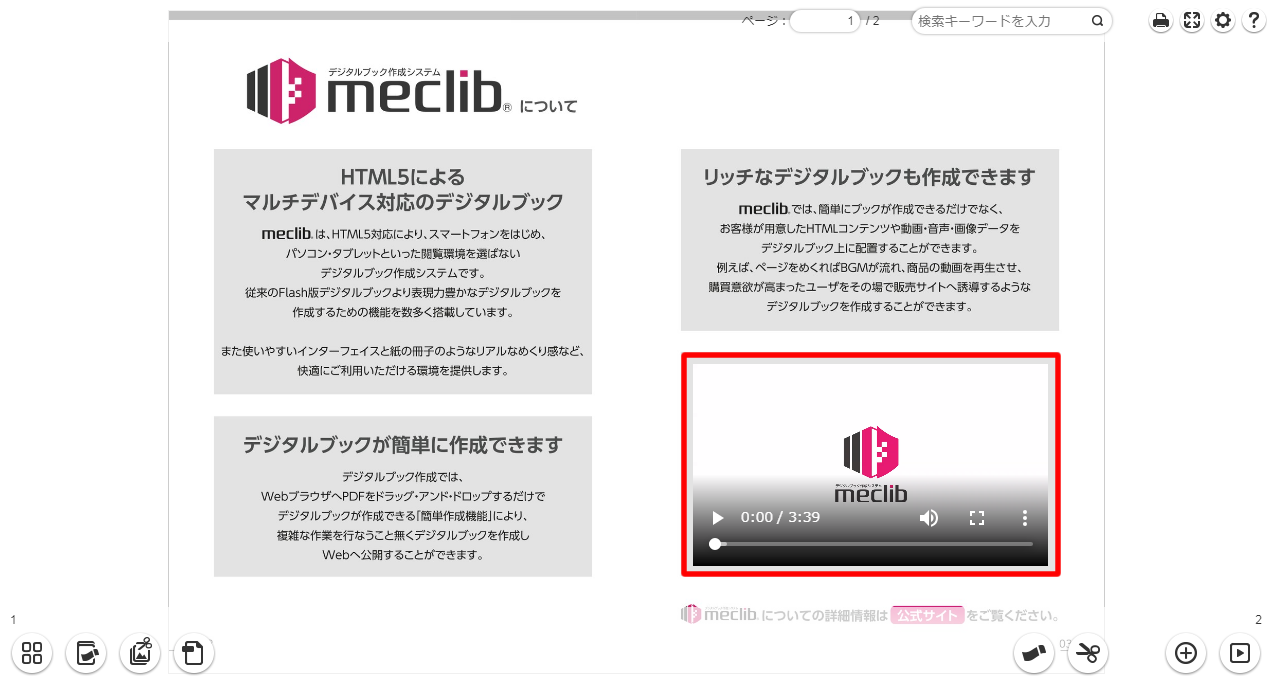
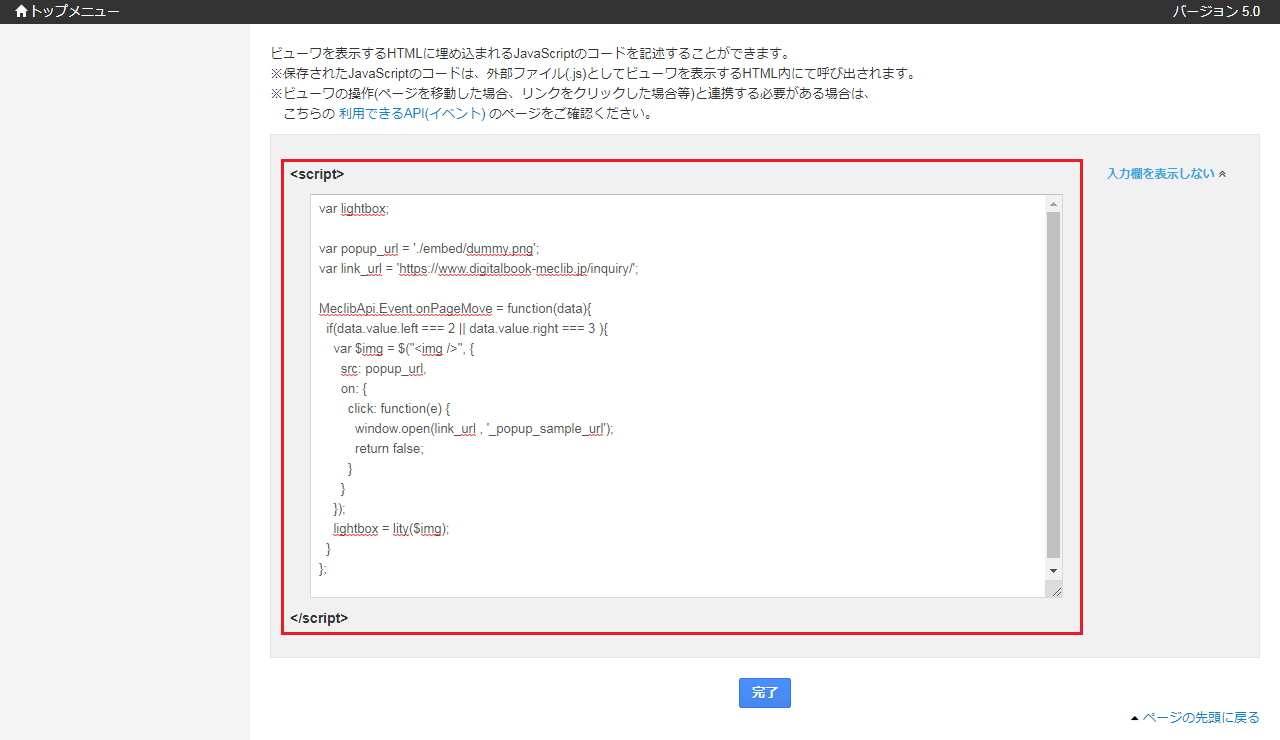
動画埋め込みでサムネイル画像表示や再生開始地点を指定する方法 デジタルブック作成システムmeclib メクリブ
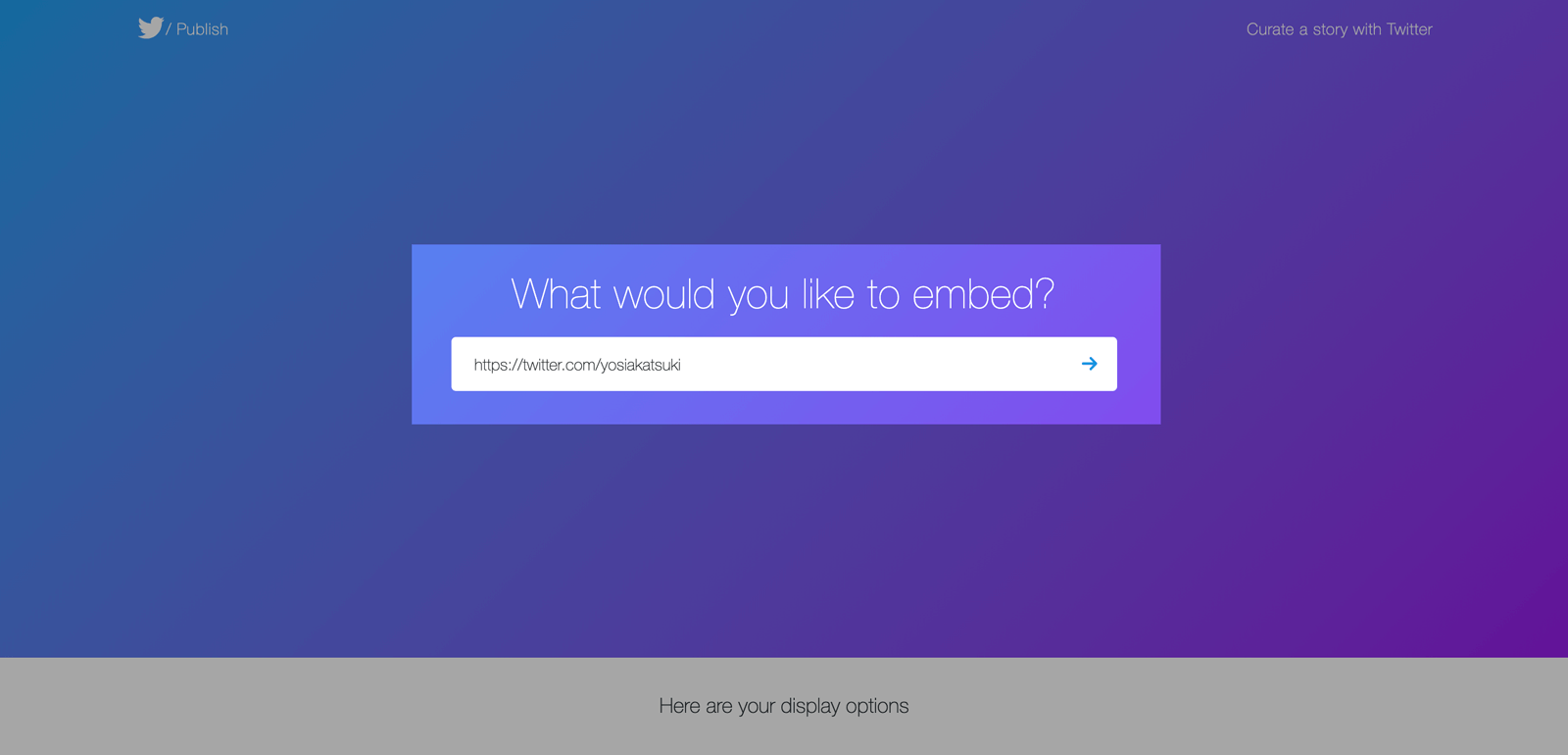
そして、コピーボタンをクリック! コピーしたコードをHTMLファイルに貼り付けると、以下の画像のように表示されます! 以上が、ツイートボタンを埋め込む方法でした! まとめ 以上が、「WEBサイトにTwitterリンクを埋め込む方法」でした! HTMLで画像を表示する まず、JavaScriptで画像を表示する方法の説明の前に、HTMLで画像を表示する方法について説明します。 HTMLで画像を表示するにはimgタグを使用します。 src属性で画像のファイル名を指定します。 HTMLのボタンでリンク作成3 inputタグ HTMLのボタンは「input」タグを利用することでも表示することが可能です。 「input」タグでは「type」属性に「button」を指定することでボタンを表示します。 1




画像にアンカーリンクを付ける方法 Jimdo虎の巻




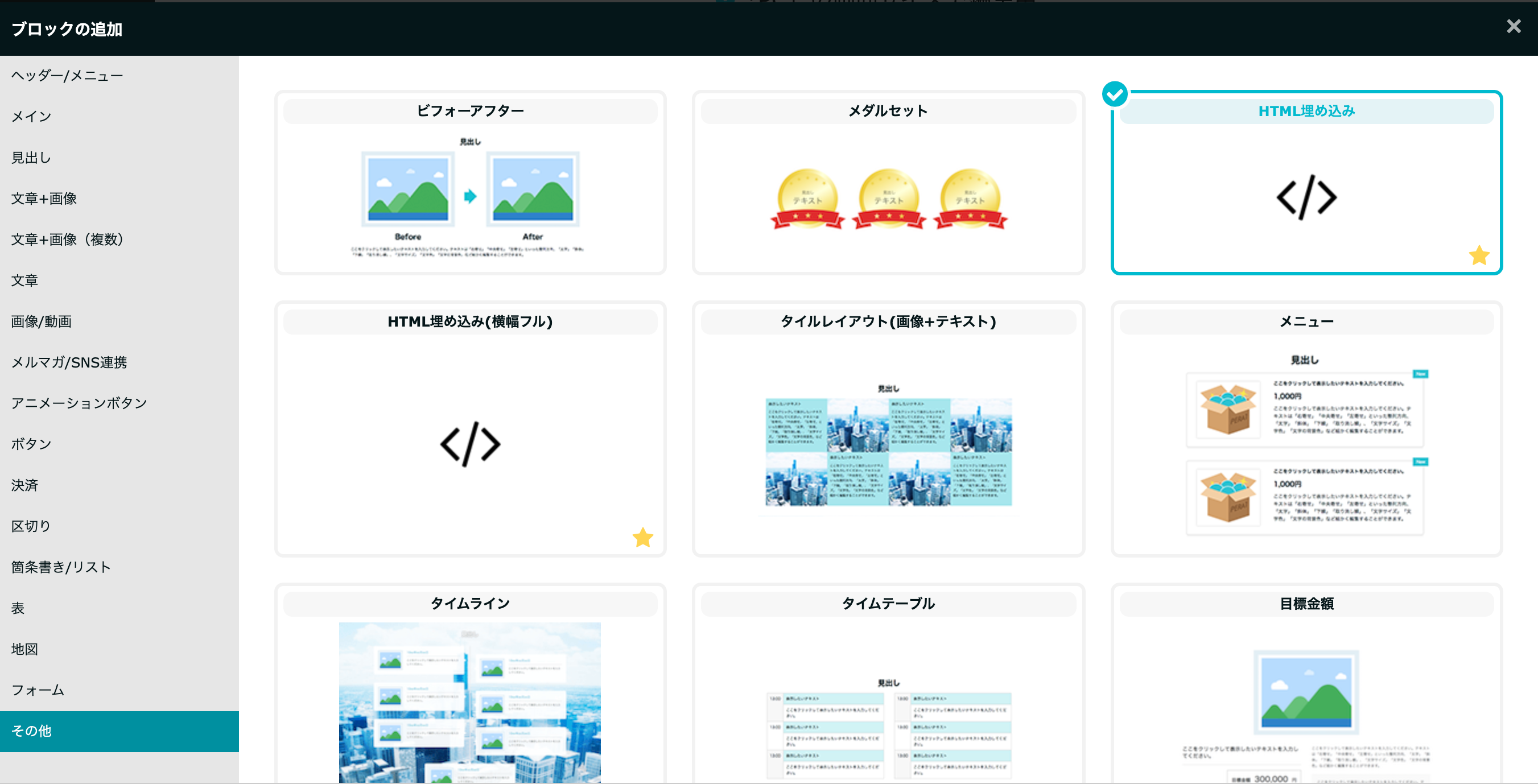
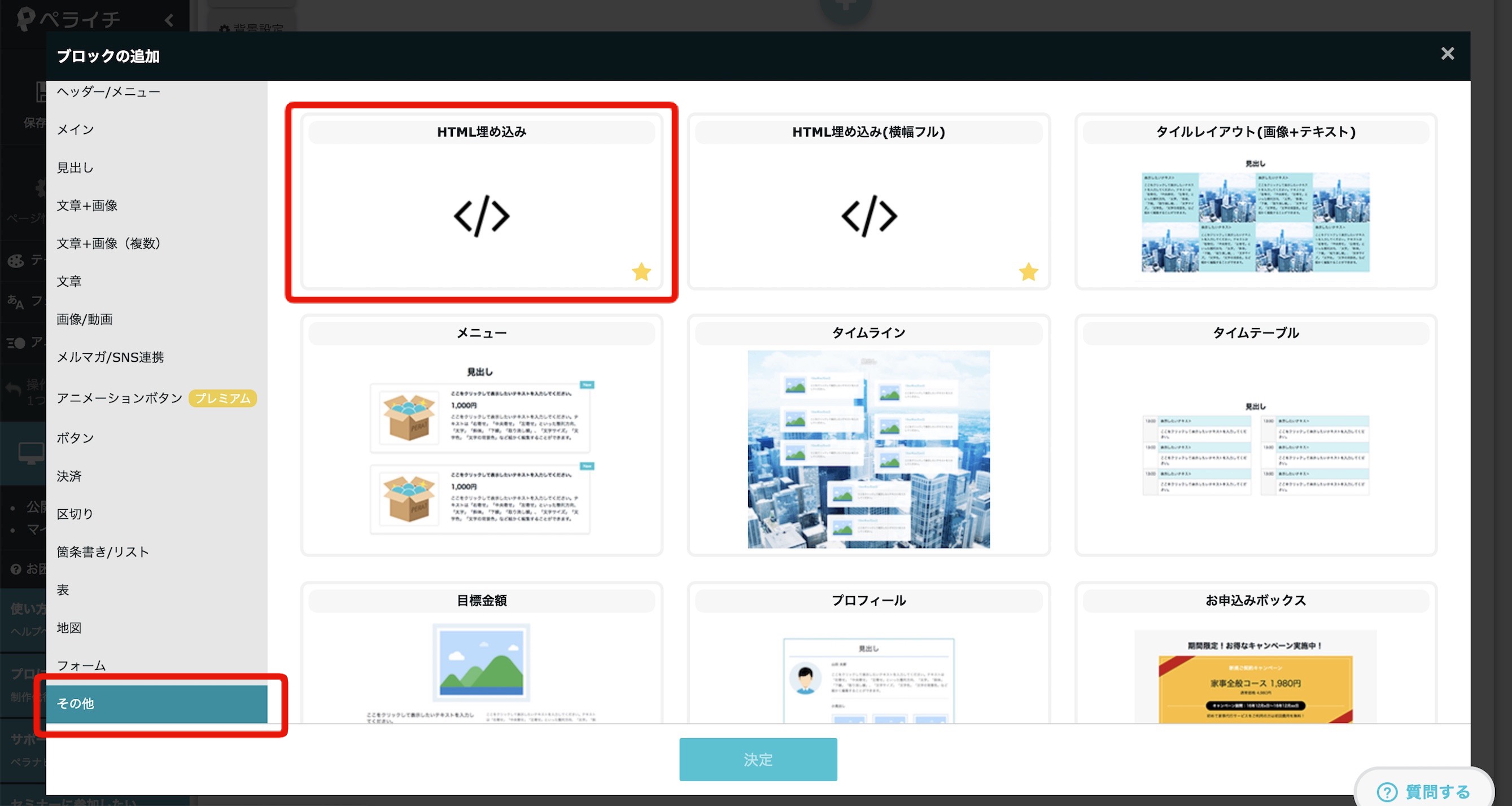
Html埋め込み ブロックの使い方 ペライチヘルプ
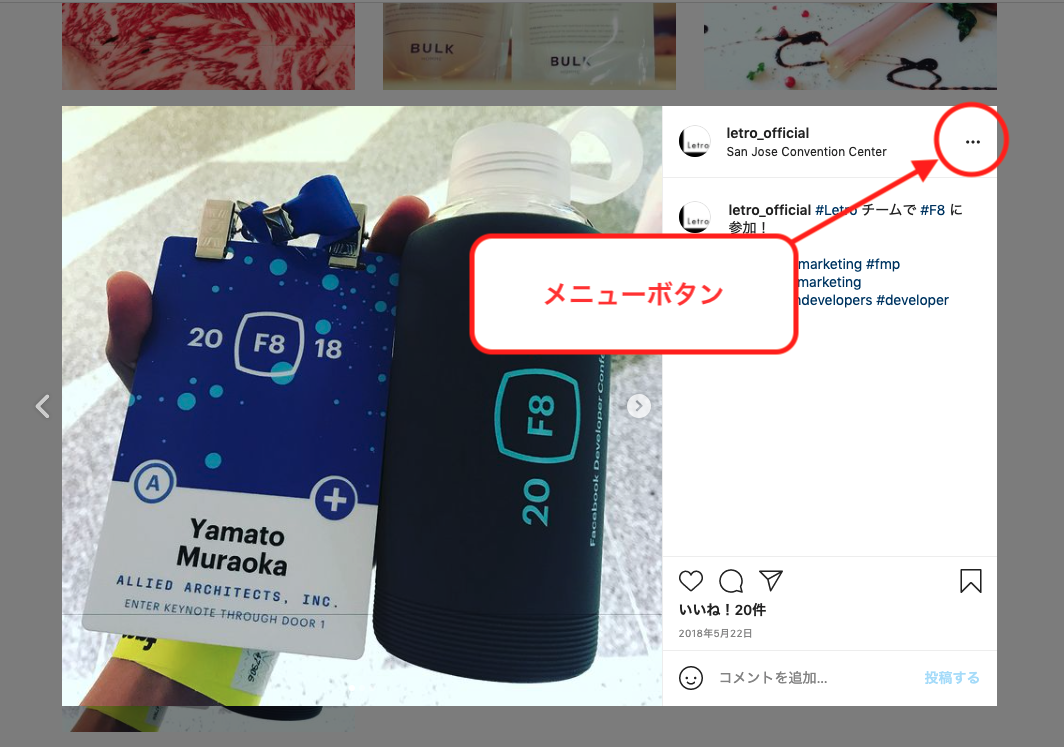
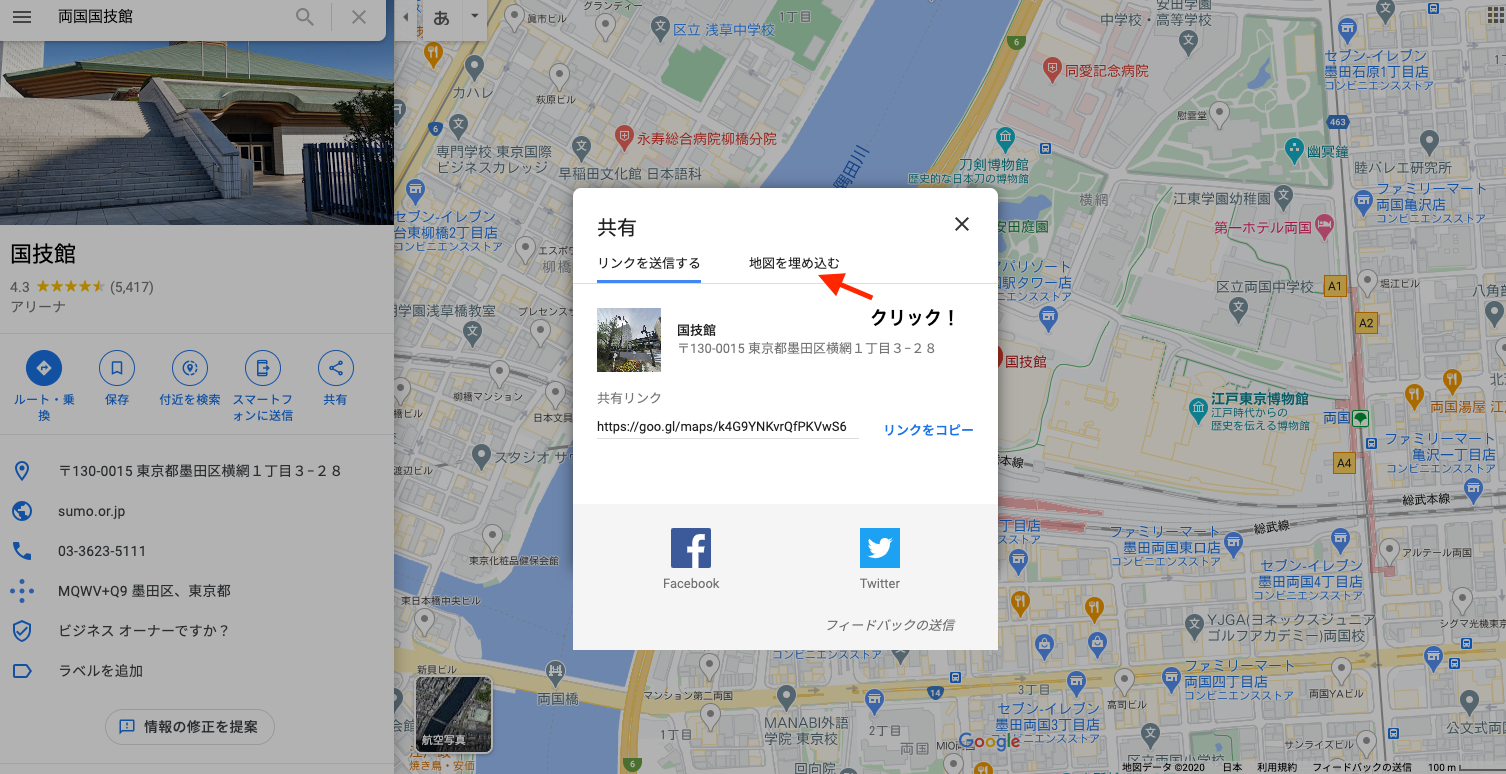
の動画を埋め込みたいのであれば、 要素を自前で設置する必要はありません。 動画配信サービスが提供するコードをHTMLのコード内に貼り付けるだけです。 動画と再生リストを埋め込む 👇すべて表示 controls属性でブラウザの再生こちら GoogleMap 目的地を開き、共有 ボタンを押す 地図を埋め込む タブを選択し、HTMLをコピー をクリック、HTMLに貼り付けて完了 Instagram シェアしたい画像(動画)を選択すると出てくる画像HTMLファイル内に画像を埋め込むメリットとは 一般的に、ウェブページ内に画像を表示するには、img要素を使って画像ファイルの場所を指定します。 例えば、indexhtml ファイル内に以下のように記述すれば、HTMLファイルとは別に存在する imagepng ファイルが読み込まれてブラウザ上に表示されます。 この場合、ブラウザは indexhtml と imagepng



1




Javascriptによるhtmlの通常ボタン サブミットボタンの小技 俺の開発研究所
すると画面はブラウザに移動し、先ほどの画像がブラウザ上で操作できる状態で表示されます。 ここで右下の「埋め込みコード」ボタンをクリックすると htmlコードを返してくれます。 その結果がこちら テスト – Spherical Image – RICOH THETA 特定のページに飛ぶ画像ボタンのHTMLコード のaタグで囲まれた部分が、リンクとなります。 aタグで画像表示タグである を囲むことで画像ボタンがリンクになります。 この場合は、画像のリンクで別のページに移動できるようにしています。画像を確認しながら作成していきましょう。 「埋め込み形式」でのhtmlメールの作り方 まずはじめに「埋め込み形式」でhtmlメールにcssを記載する方法からご紹介していきます。 埋め込み形式は、セクションの中で情報を記載するのが特徴です。




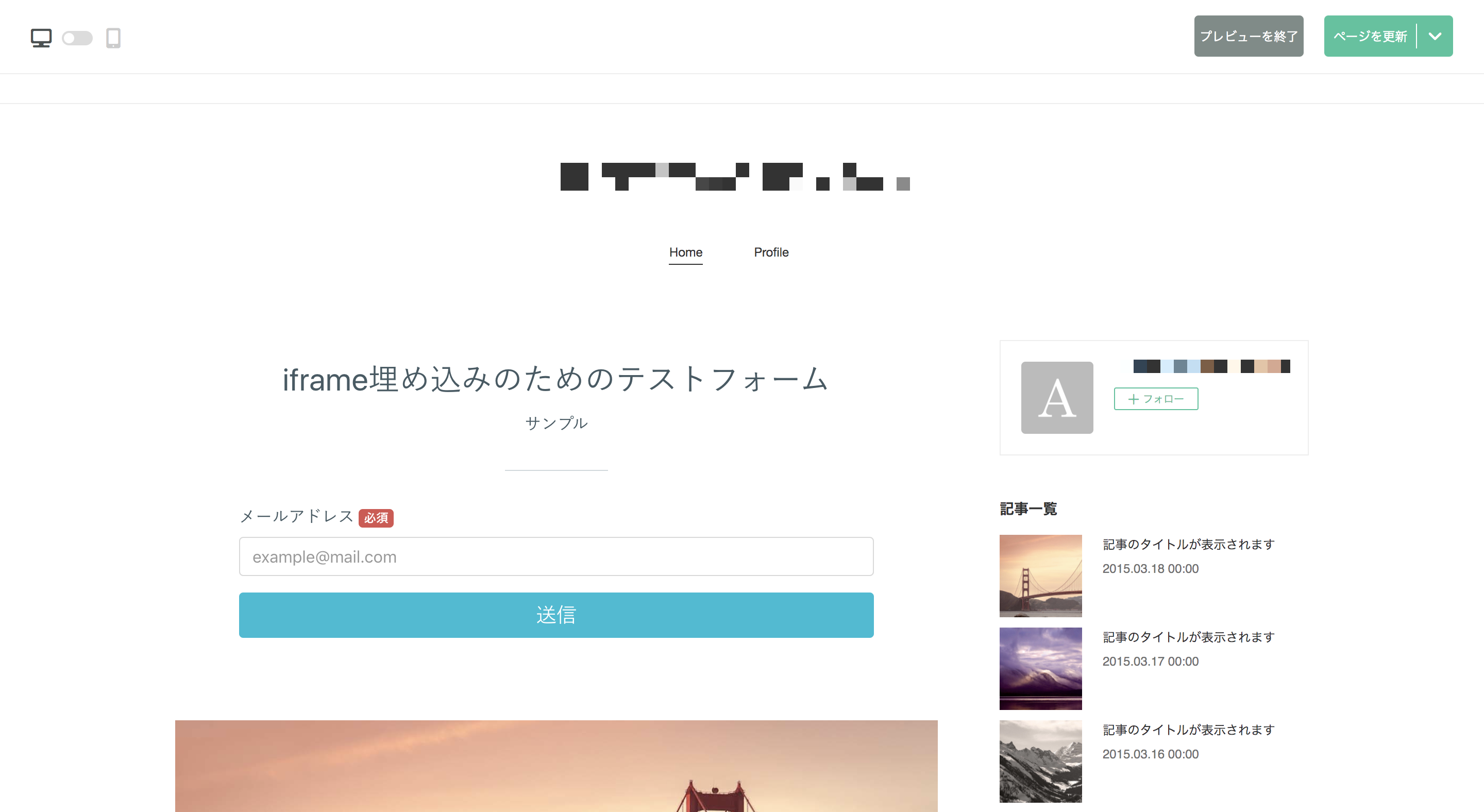
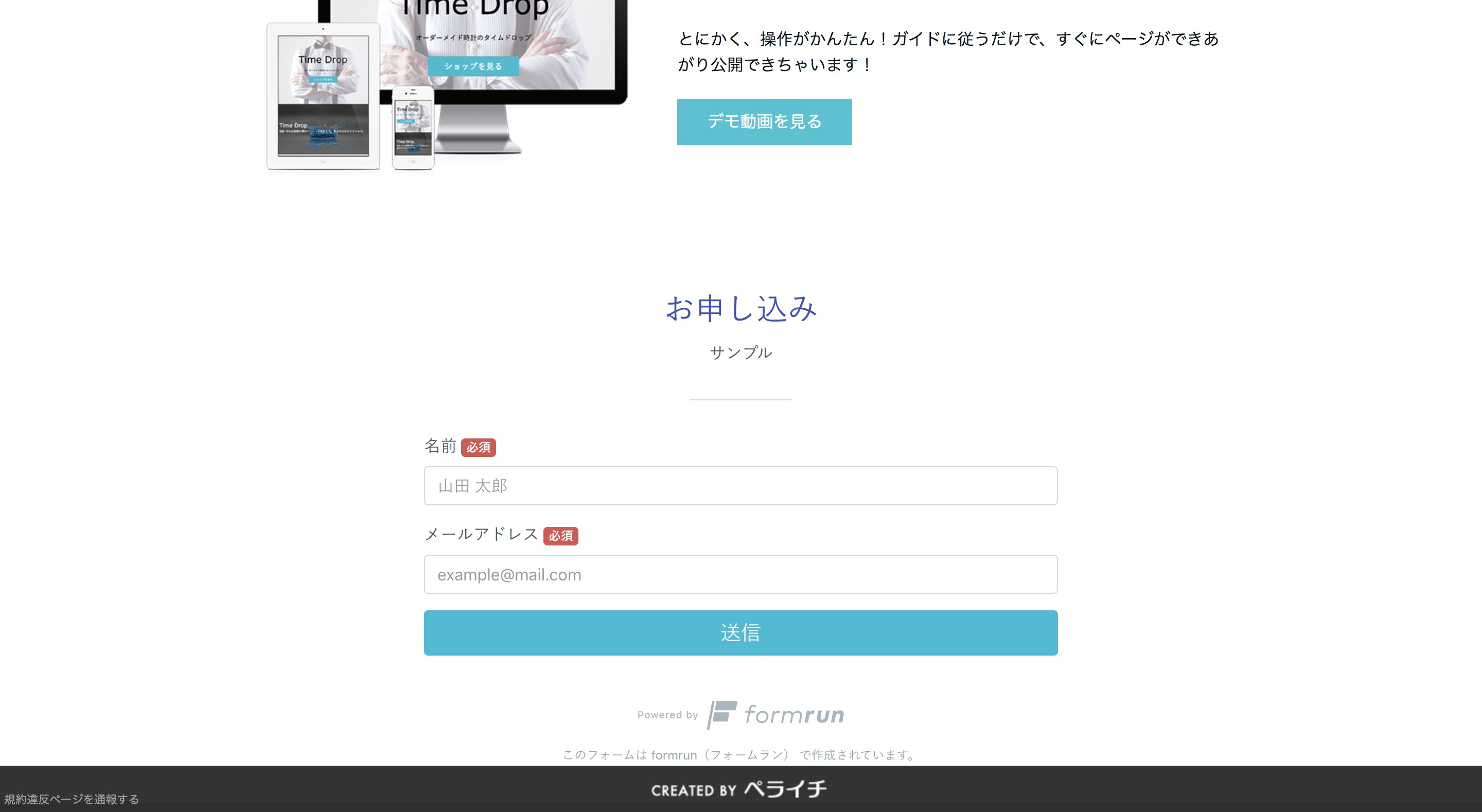
フォームをシェアしたい方必見 Iframe埋め込みを用いて ホームページでフォームを共有しよう Studio Wix ペライチ Ameba Ownd Jimdo Wordpress Formlab




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



Htmlのbuttonタグとは 基本的な使い方をサンプルコードで徹底解説 初心者歓迎 ポテパンスタイル




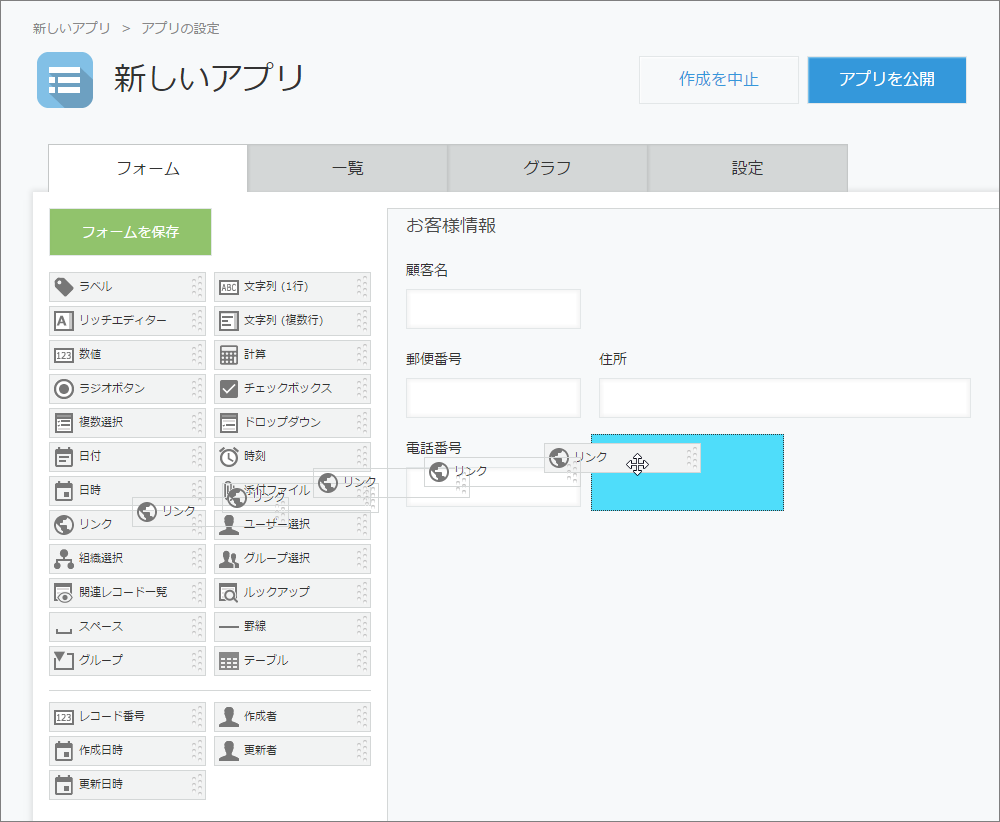
コード型フォーム作成 設置




Googleフォーム アンケート をwordpressに埋め込む方法




Box Embed Box Developer Documentation




Shopifyでコレクションページのボタンを作ろうとしたらエラーが出る Csvで販売チャネルの購入ボタンを一括登録できるのか It ガジェット Iphoneとmacをこよなく愛する会




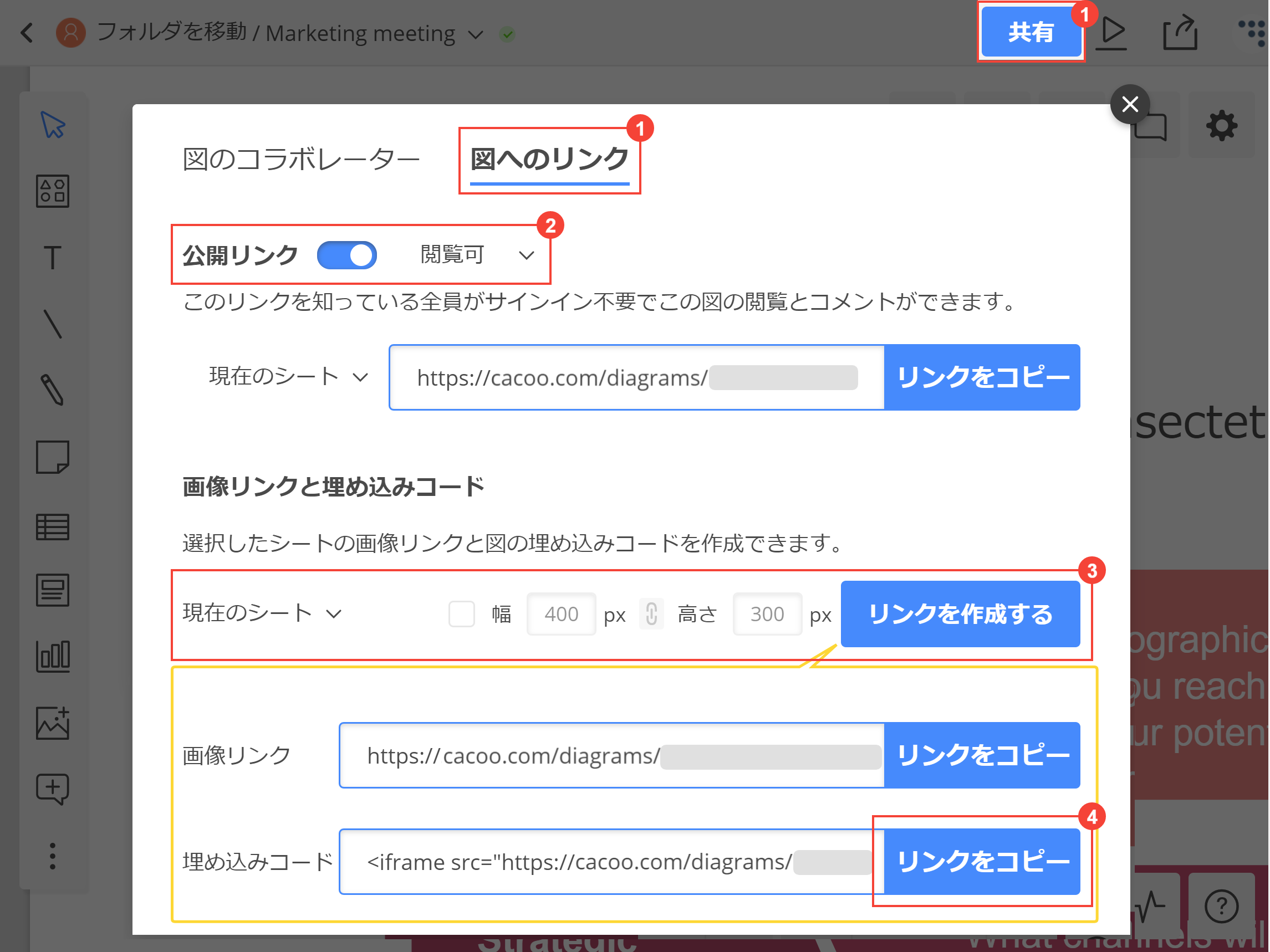
外部ウェブページへの Cacoo の図の埋め込み Cacoo サポート




Lineブログのスマホ広告 友だち追加ボタン 埋め込みコード Http Yokotashurin Com Sns Line Blog 2 Html スマホ 広告 ブログ 広告




Javascript埋め込み機能の設定方法 デジタルブック作成システムmeclib メクリブ




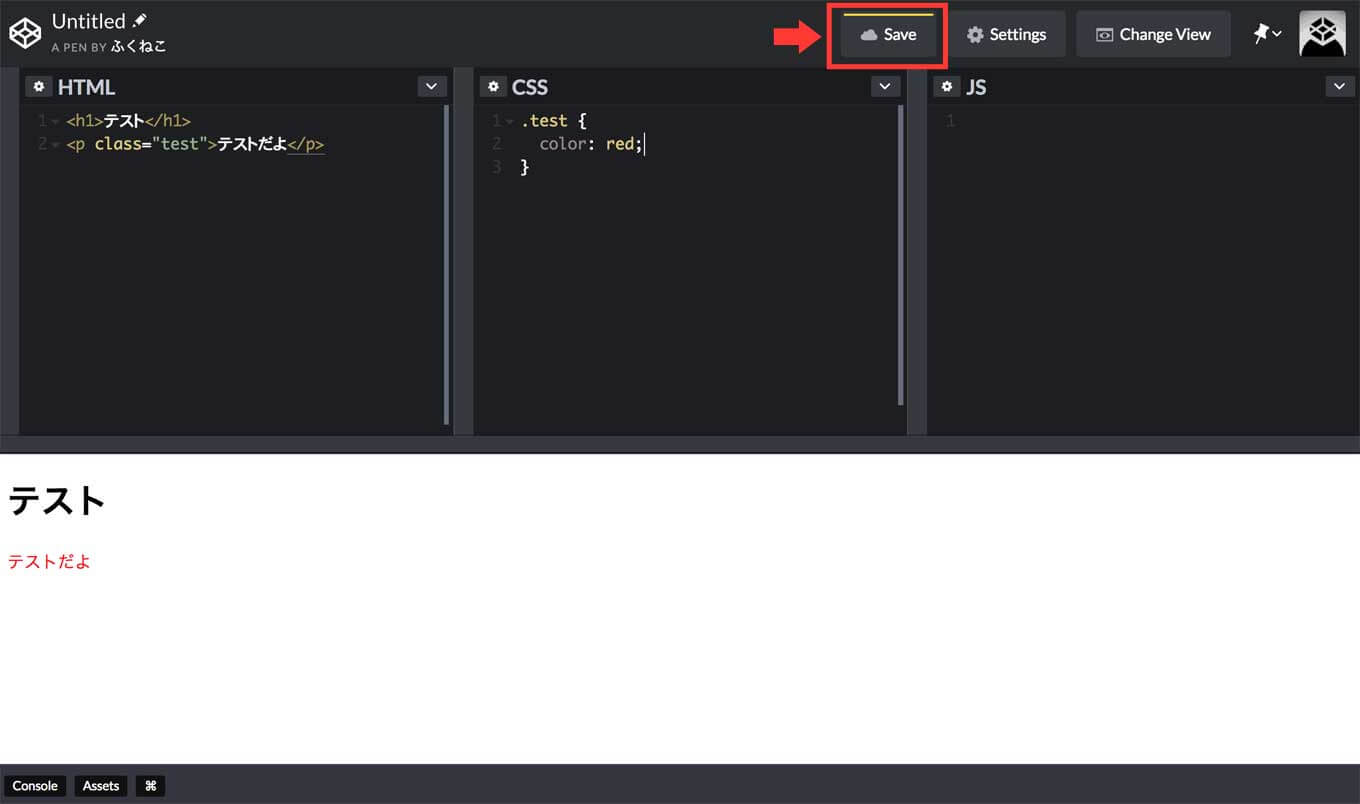
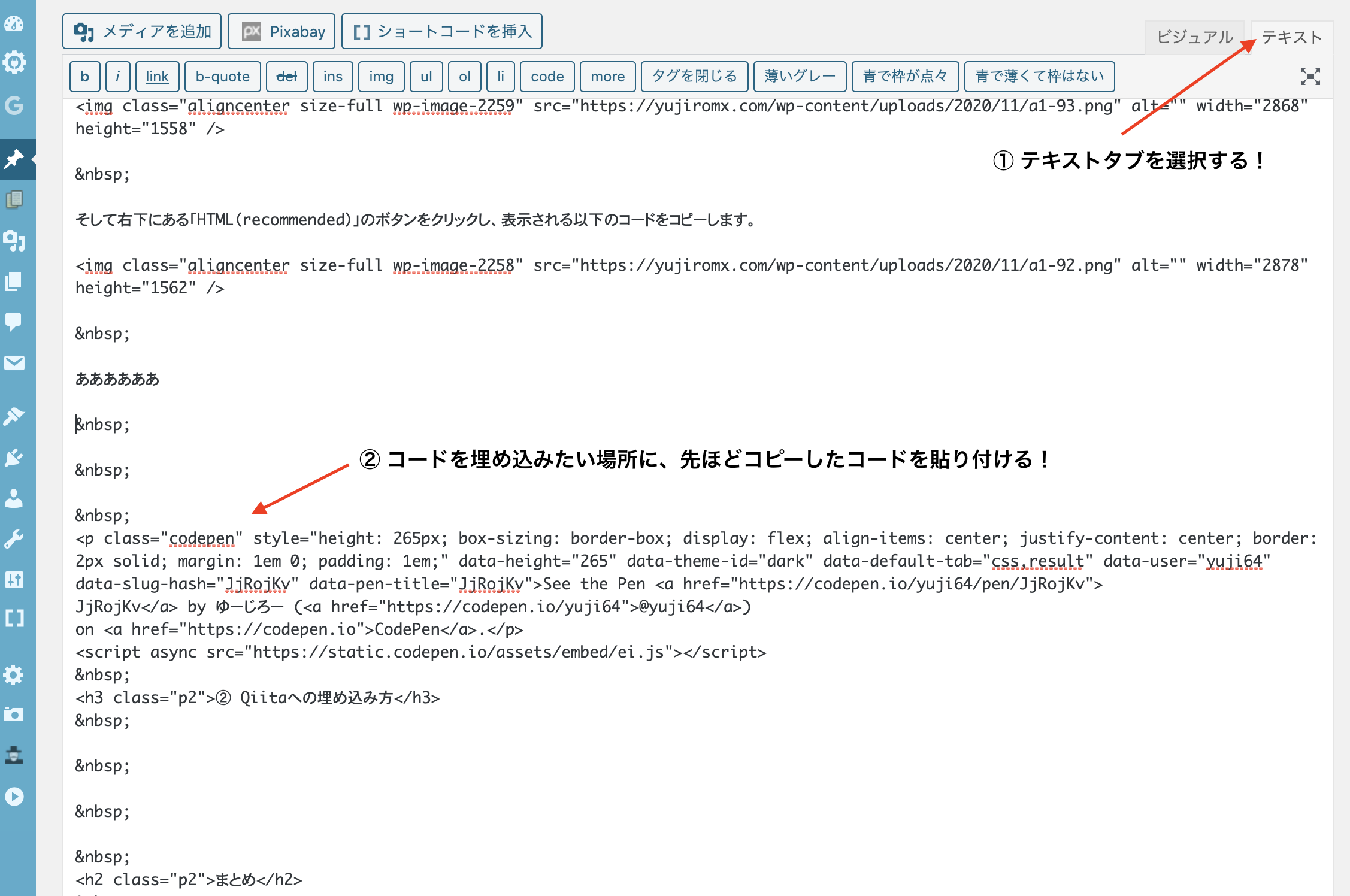
Codepenでコードをwebサイトに埋め込む方法 ふくねこ




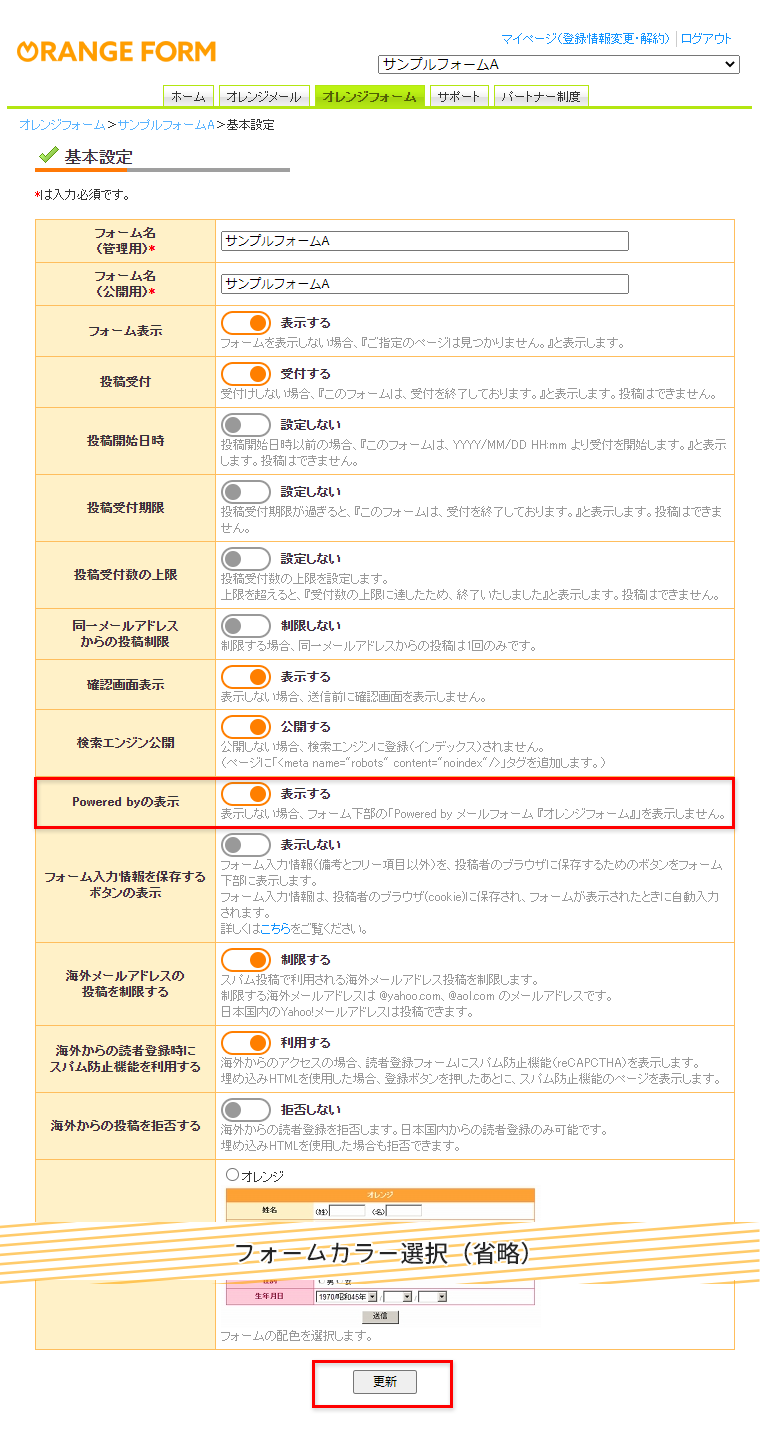
フォーム タグ取得方法 Url Qrコード 埋め込みhtml オレンジフォーム サポートサイト




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




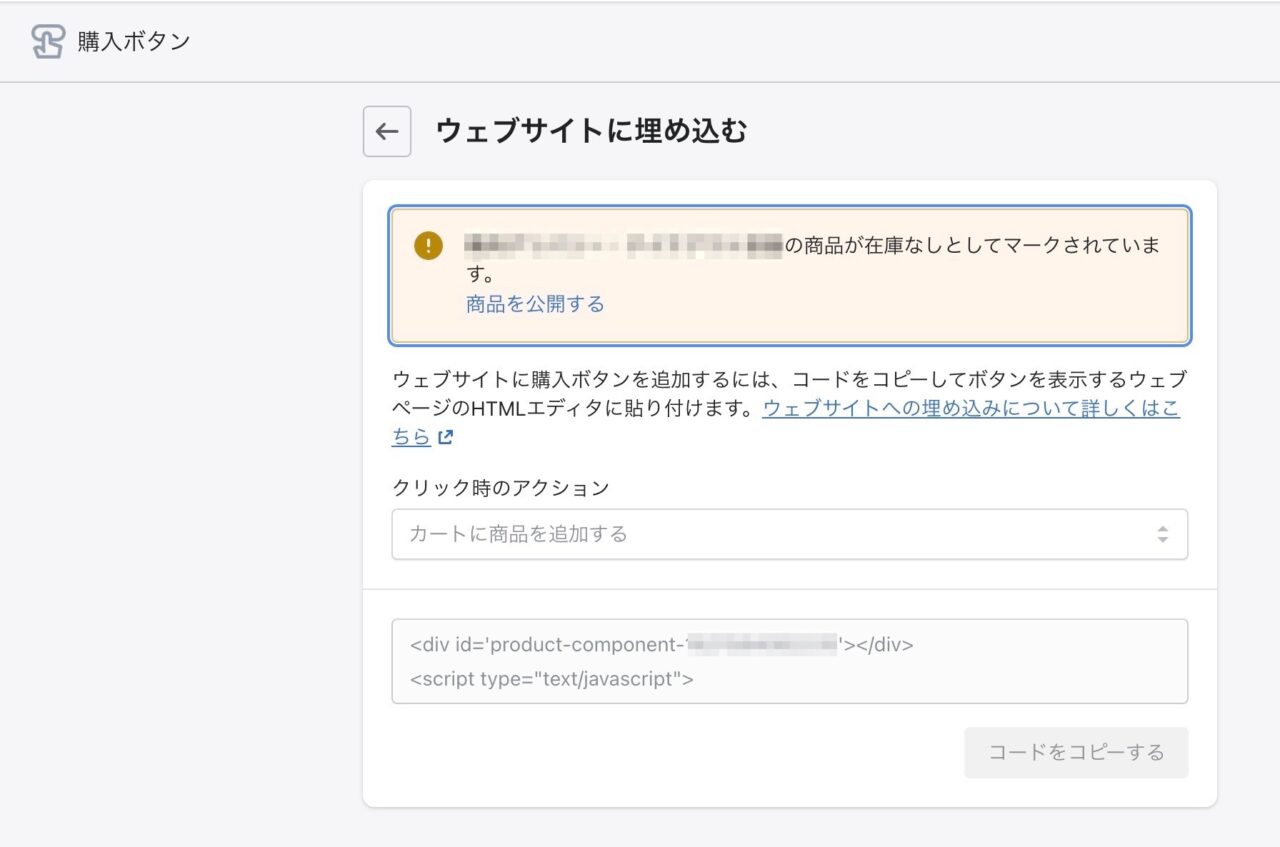
購入ボタンまたは埋め込みカートの編集または削除 Shopify ヘルプセンター




美しいinstagramフォローボタンのcssデザイン例と設置方法




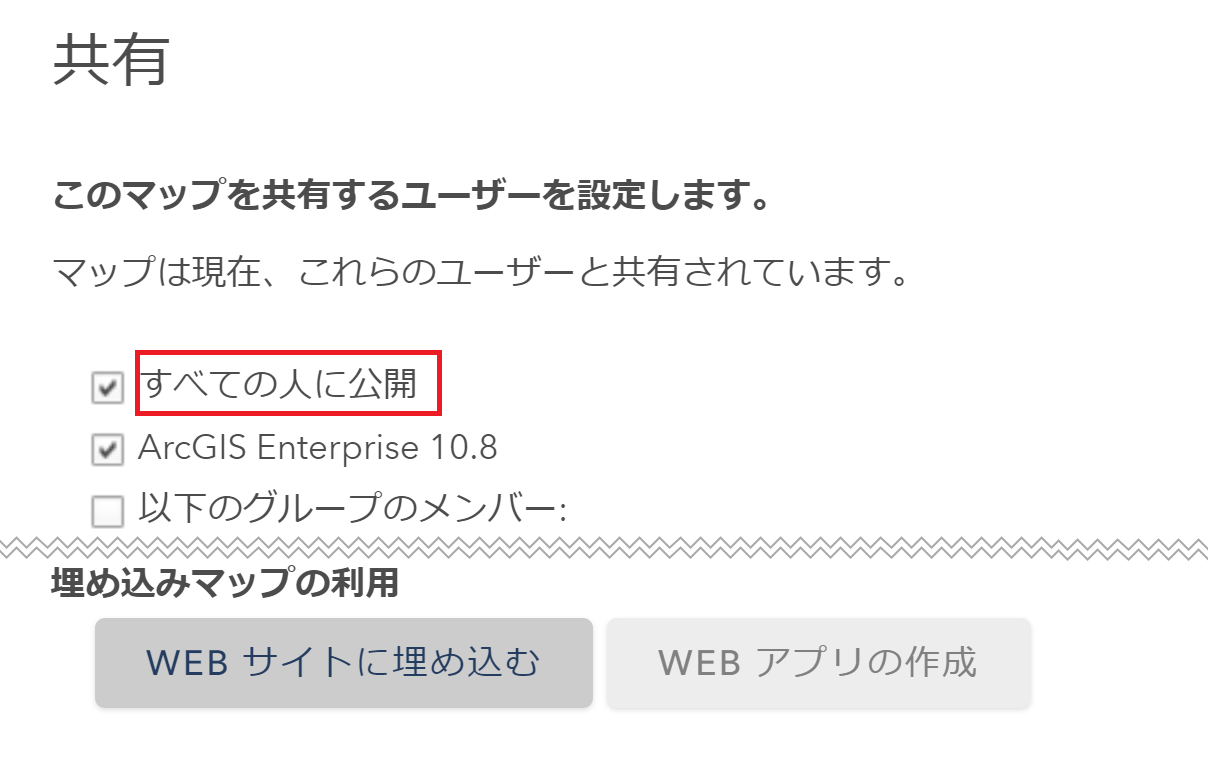
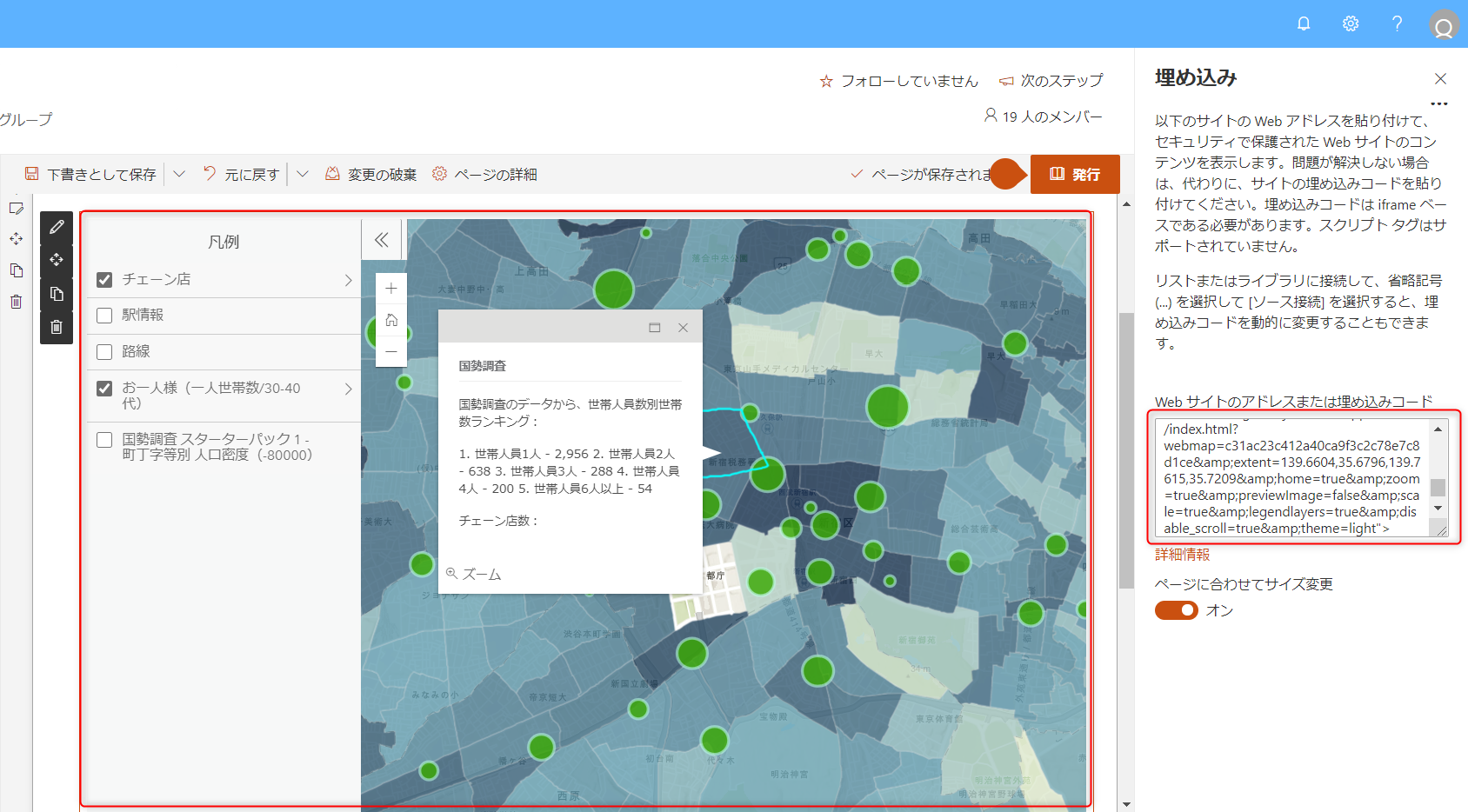
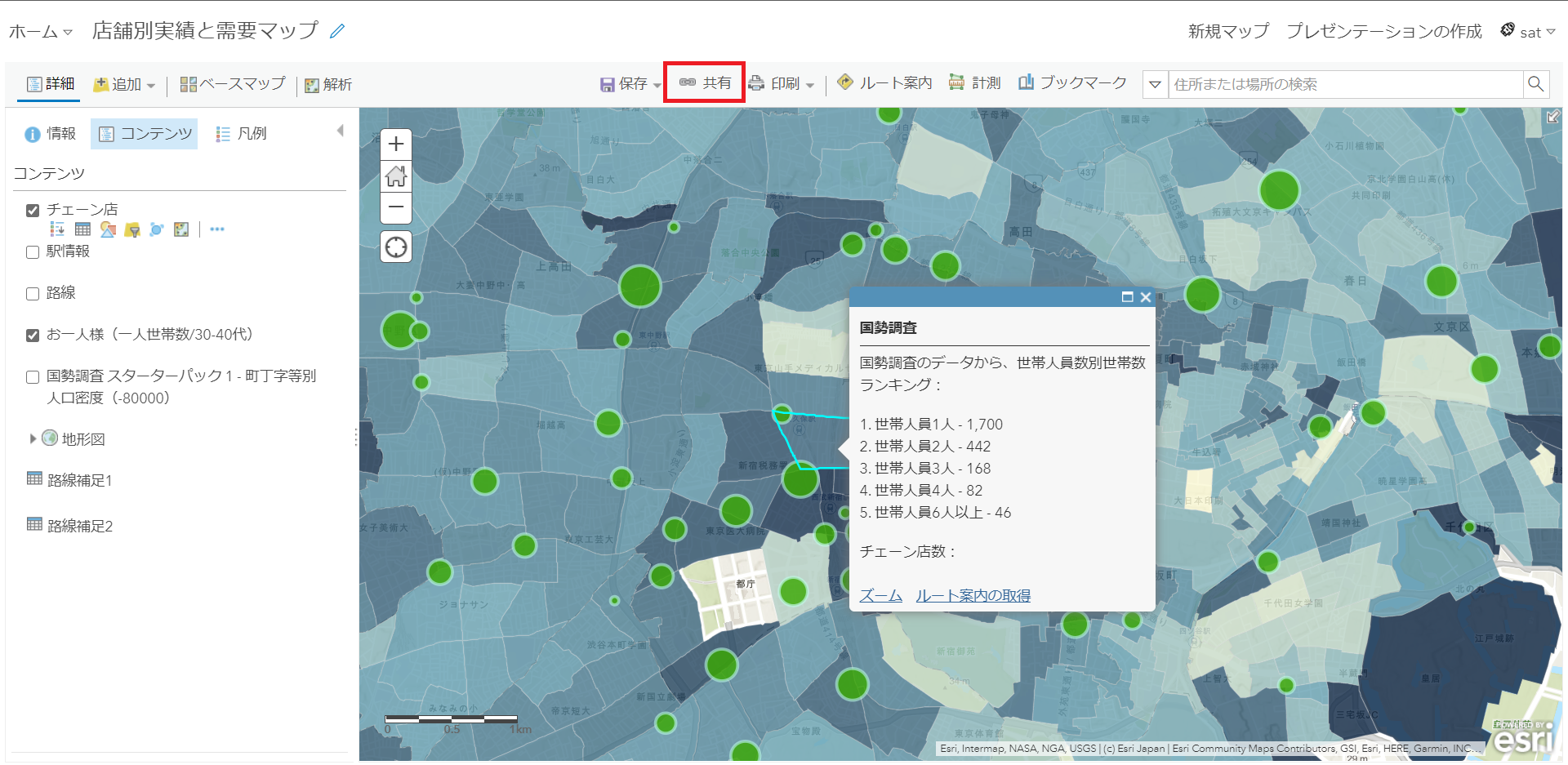
Web サイトにマップやアプリを埋め込む方法のご紹介 Esri Community



1




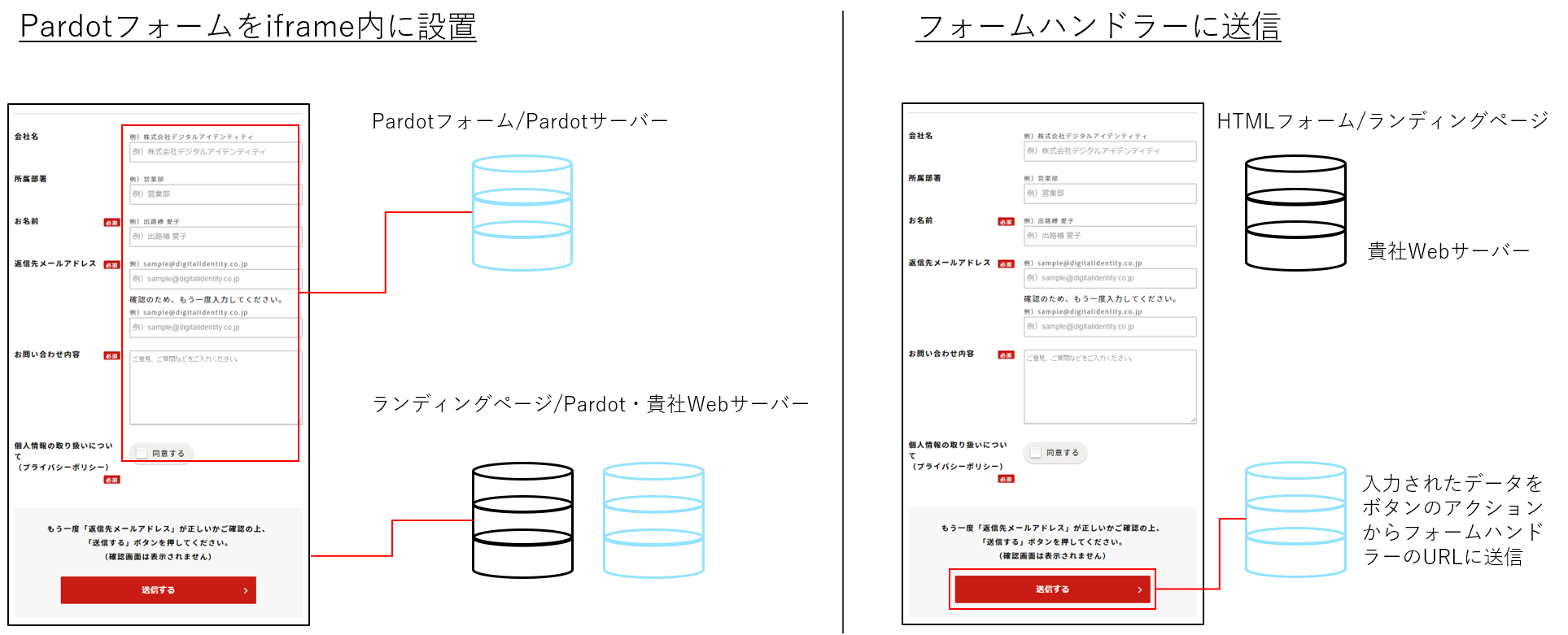
Pardotのフォーム フォーム作成 フォームハンドラーにまつわるあれこれ




Shopify 購入ボタンをサイトにあわせてカスタマイズ Jsonのパラメータを使いましょう




Twitter公式のフォローボタンをブログに設置する方法 よしあかつき




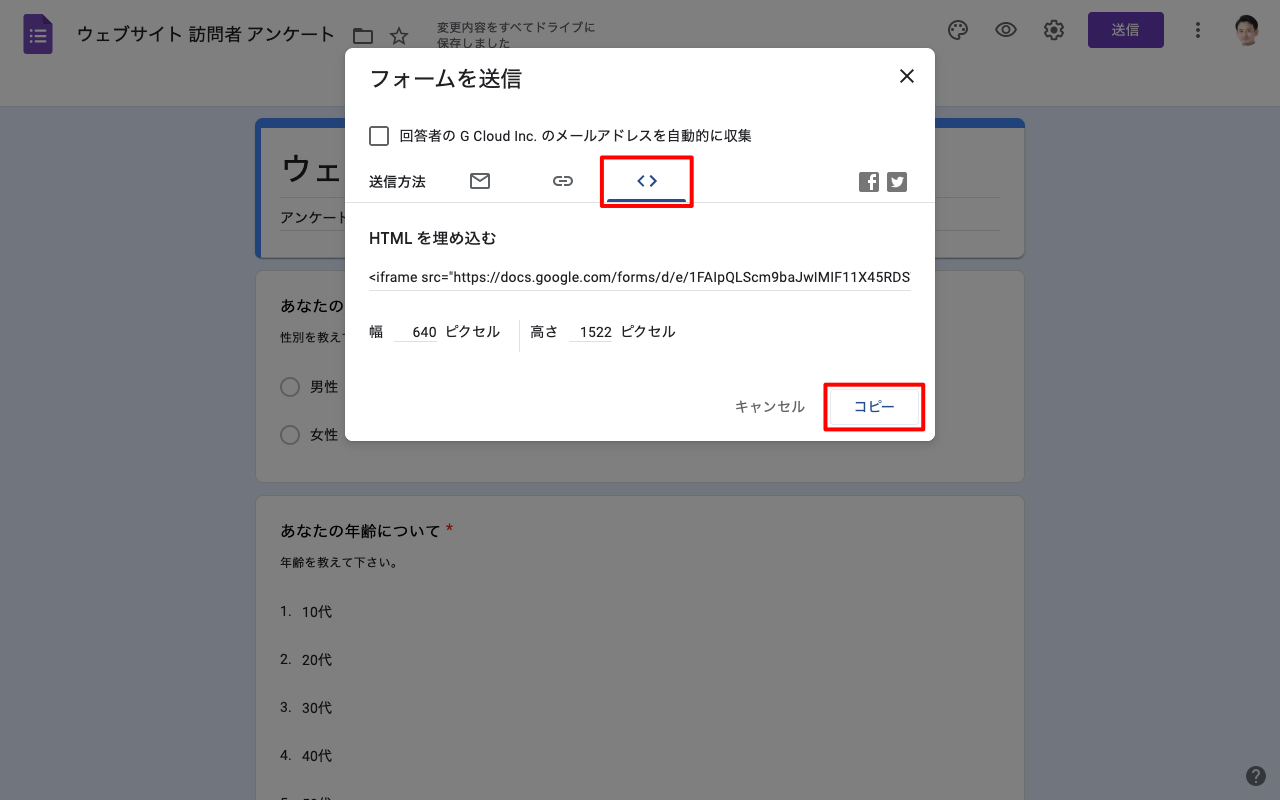
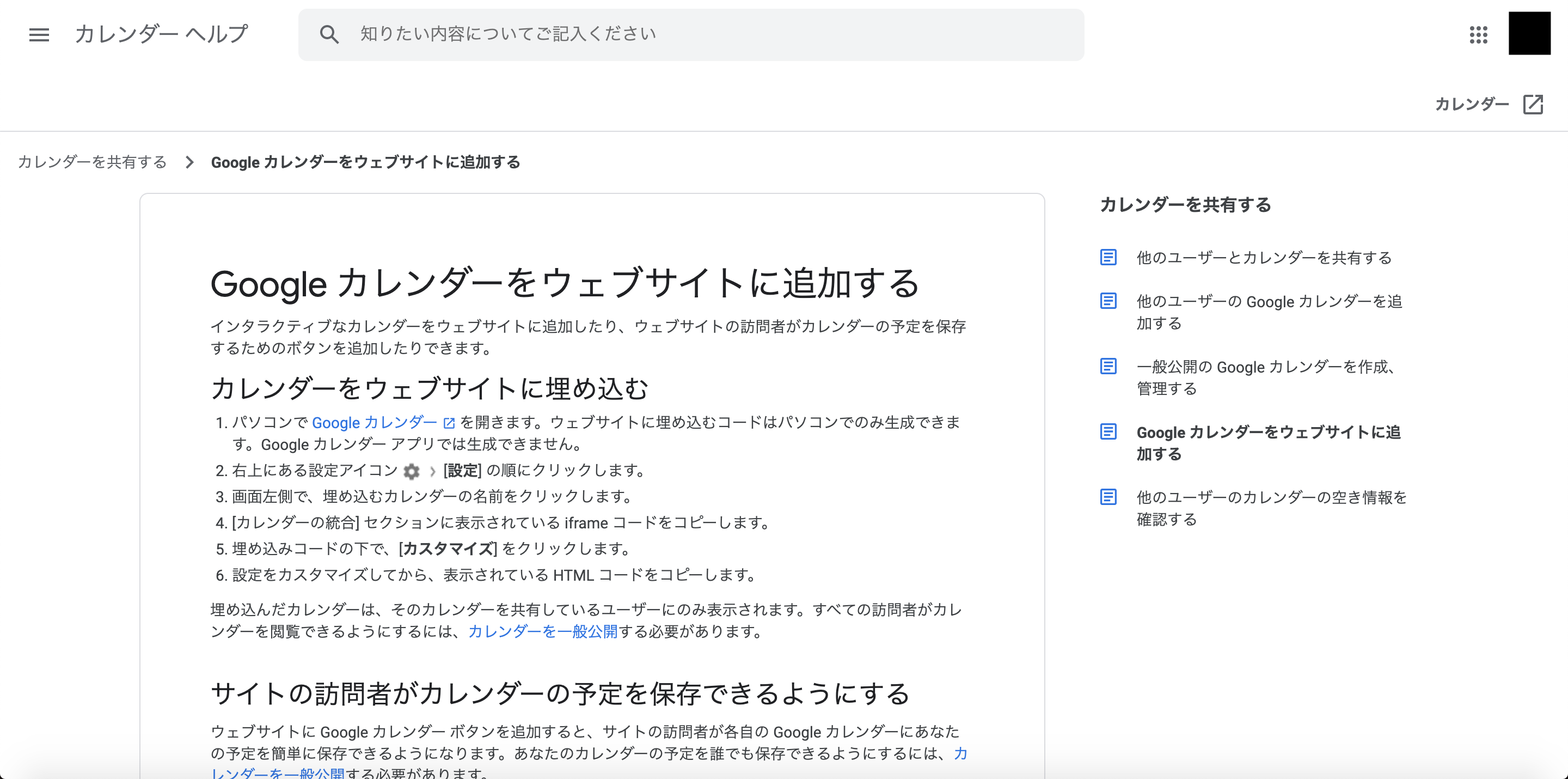
フォームをウェブサイトに埋め込む Google フォームの使い方




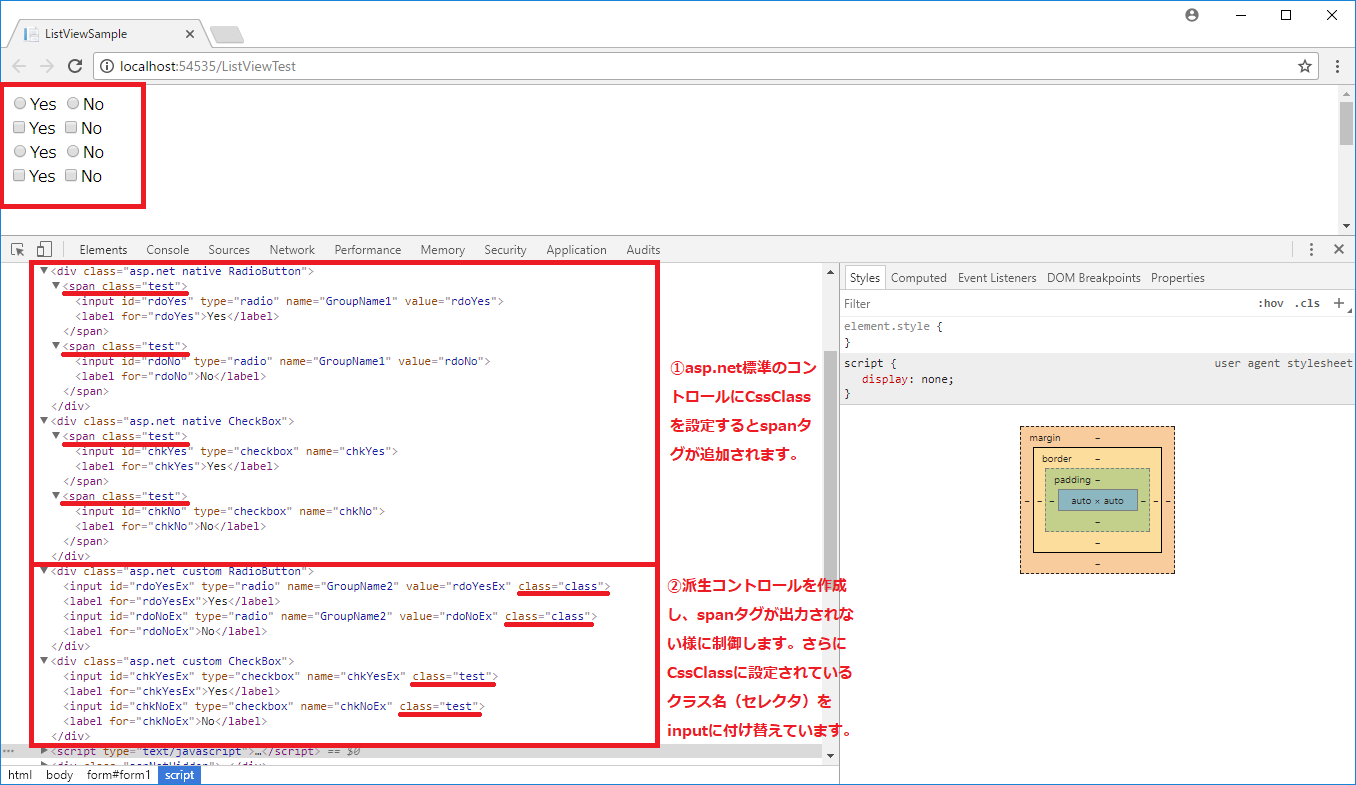
Span タグを出力しない ラジオボタン の作成方法 Radiobutton Checkbox Without Span Asp Net Itブログ時々なんでもブログ




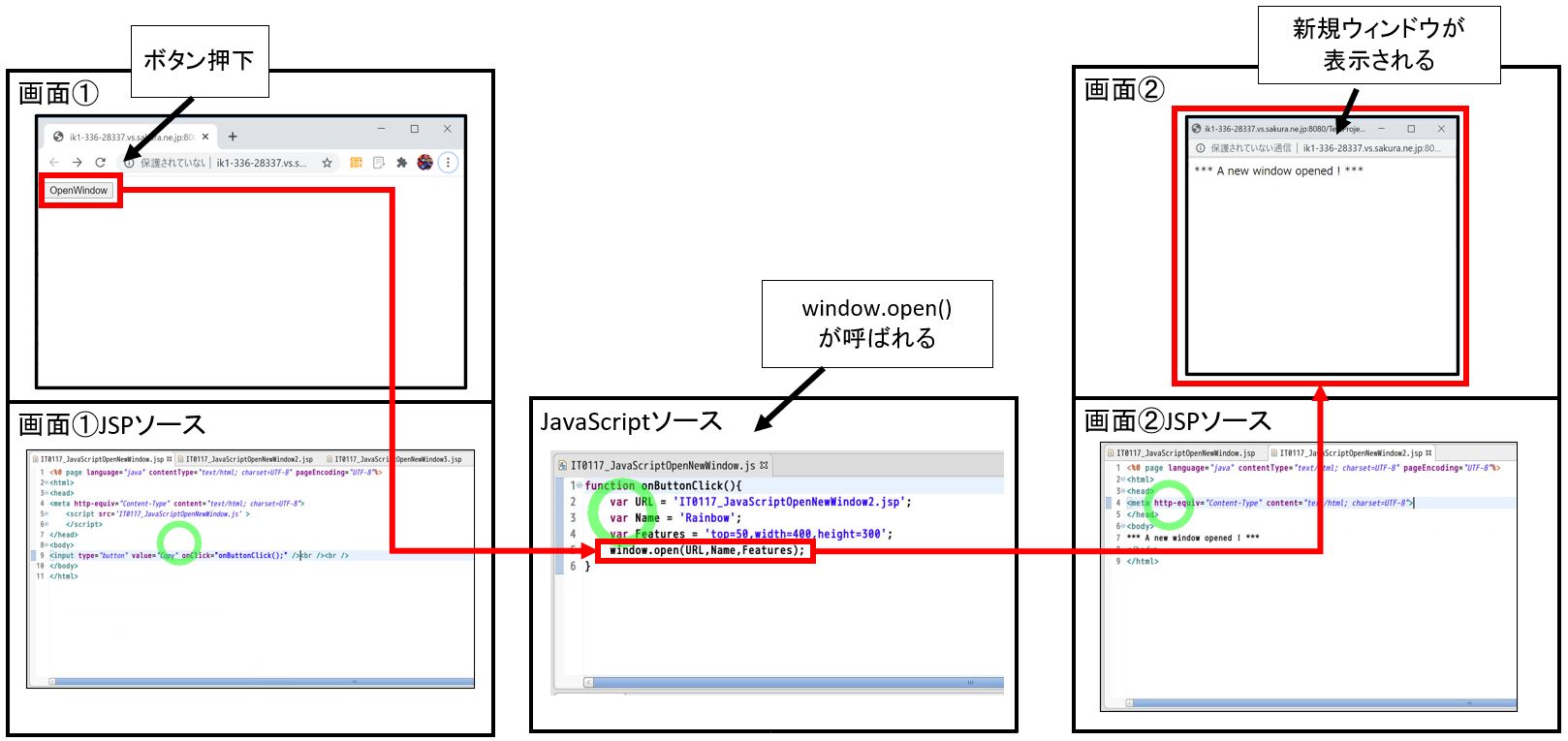
Javascriptで別ウィンドウを開くボタンを設置する方法 ウィンドウの大きさ変更方法も併せて紹介 Rainbow Engine




Twitter公式のフォローボタンをブログに設置する方法 よしあかつき




Zendesk Suiteでweb Widgetを活用してオムニチャネルをサポートする方法 Zendeskヘルプ



1




Eメールに動画を追加する ヘルプセンター



購入ボタンタグ ヘルプセンター




Htmlでカレンダーを使う方法を解説 作り方や埋め込み方法など ウェブカツ公式blog




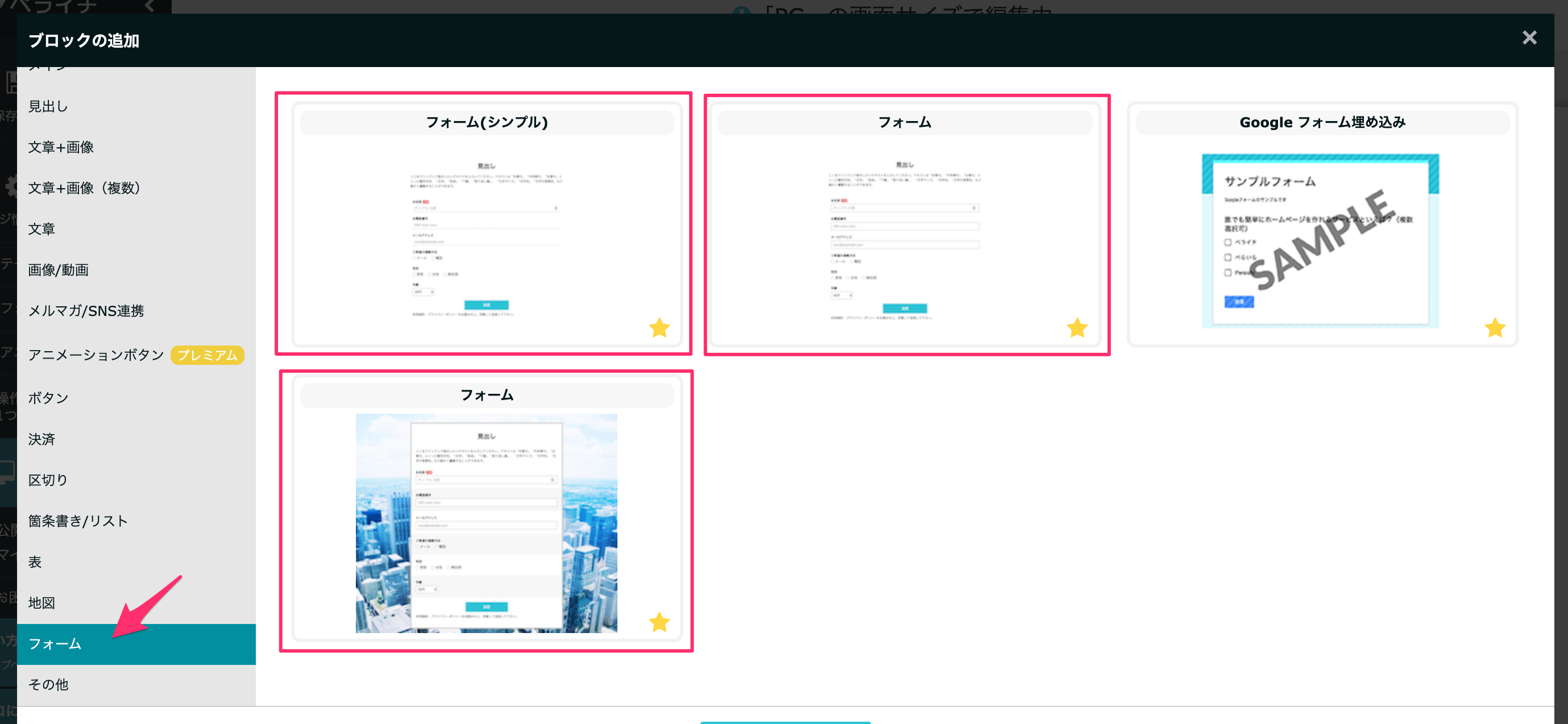
フォーム ブロックの使い方 ペライチヘルプ




Jquery 数値を で増減させるフォームの実装 スピナーボタン わやずぶろぐ




Life Is A Joke Google Bloggerの記事の下にsnsシェアボタンをつける方法




送信ボタンを設置する Graycode Html Css




画像を使った送信ボタンを設置する Graycode Html Css




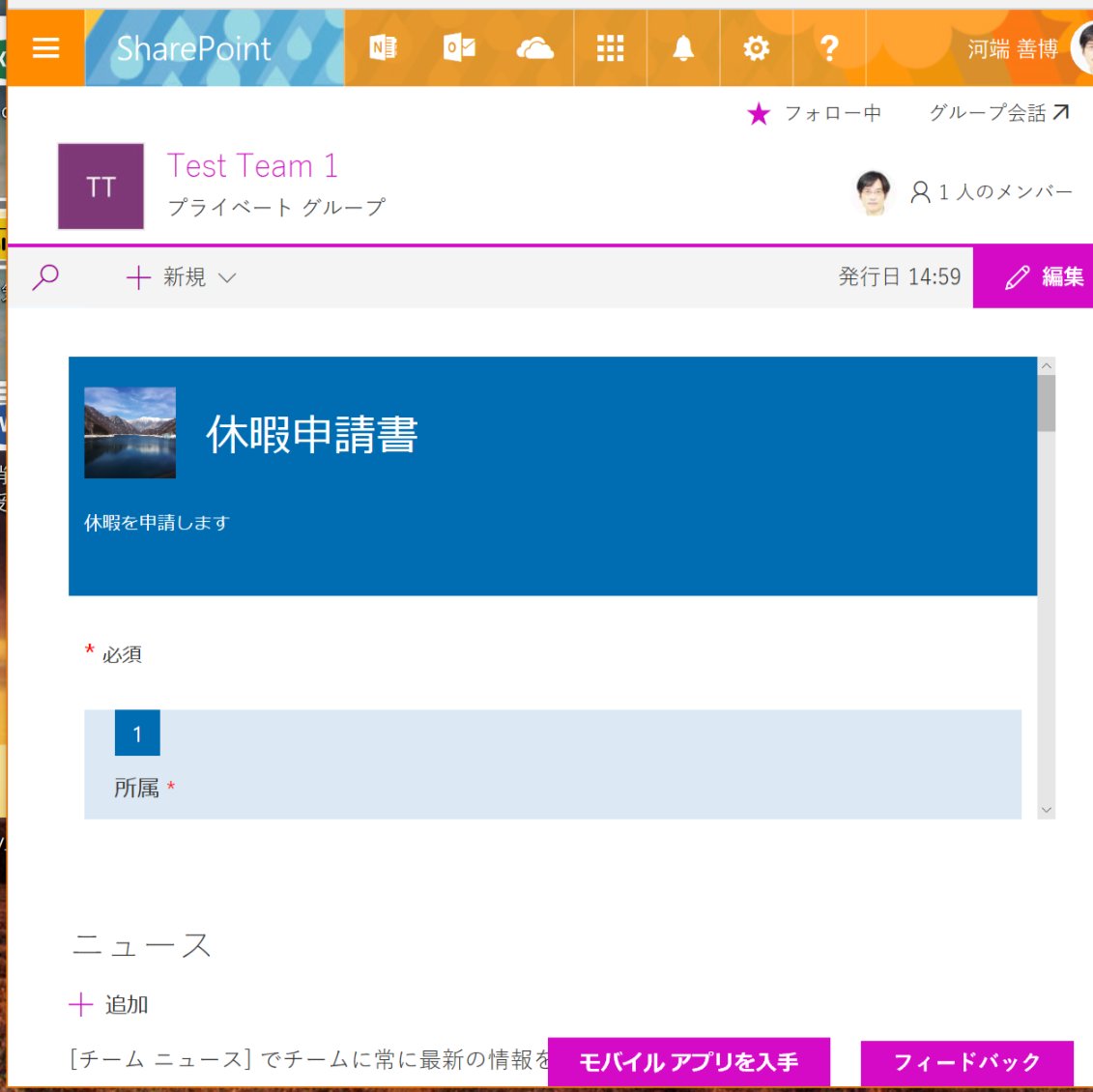
河端善博 در توییتر 休暇申請を Sharepoint サイトへ入れてみる Office Microsoftforms Microsoft Forms で休暇申請フォームを作って 共有ボタンで Html埋め込みコードを作って Sharepoint サイトへ埋め込む T Co 0ok6d9hor5




Web サイトにマップやアプリを埋め込む方法のご紹介 Esri Community




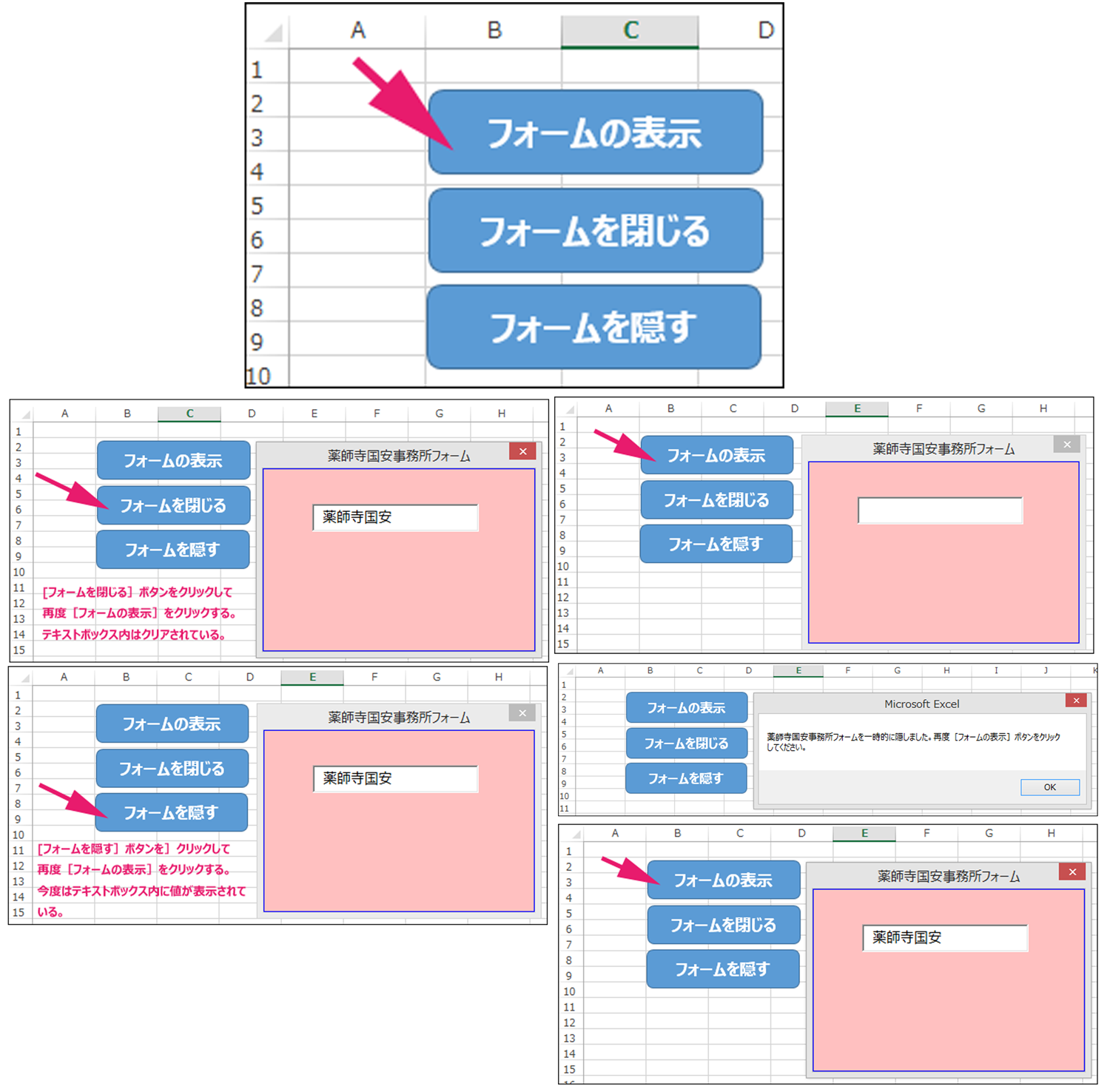
Excelのフォームをモードレス表示する 閉じる 隠す Vba マクロ便利tips It



3




Javascriptで別ウィンドウを開くボタンを設置する方法 ウィンドウの大きさ変更方法も併せて紹介 Rainbow Engine




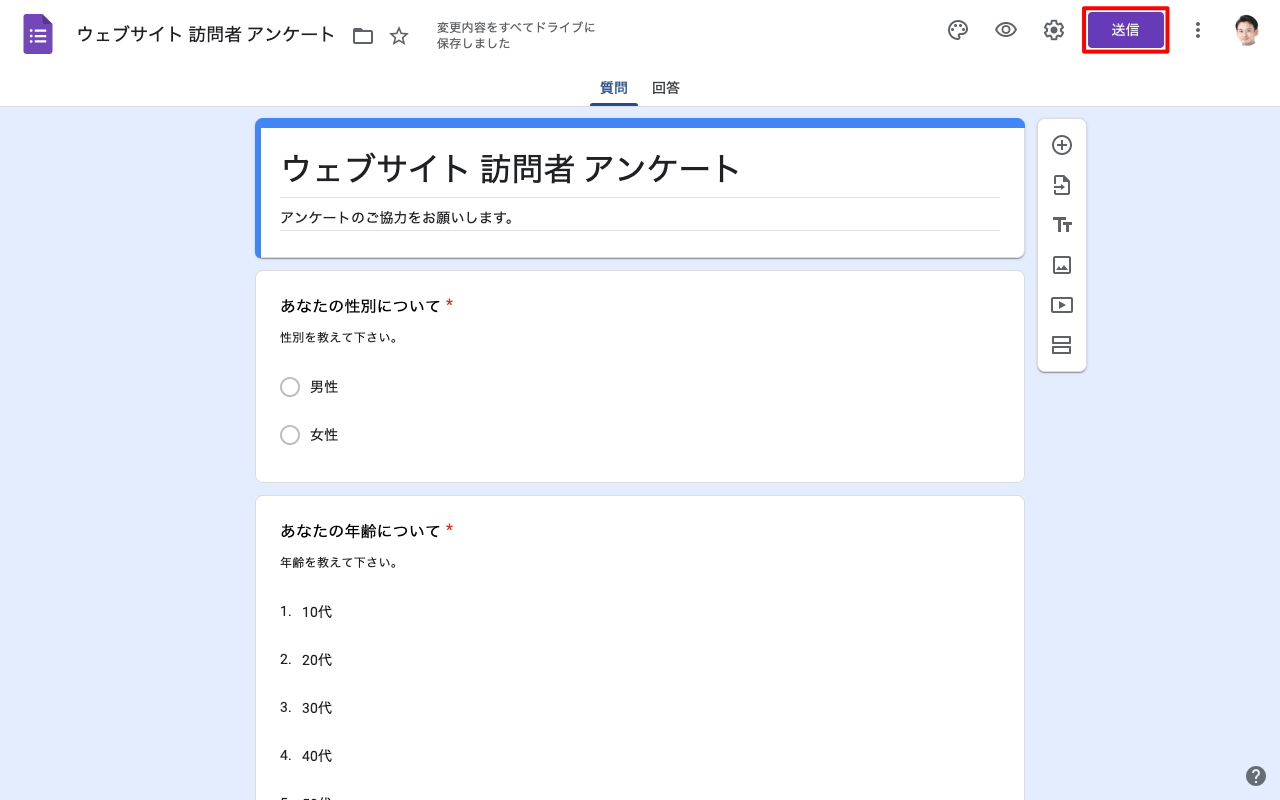
Google グーグル フォームは簡単に作れる 使い方を徹底解説 Ferret




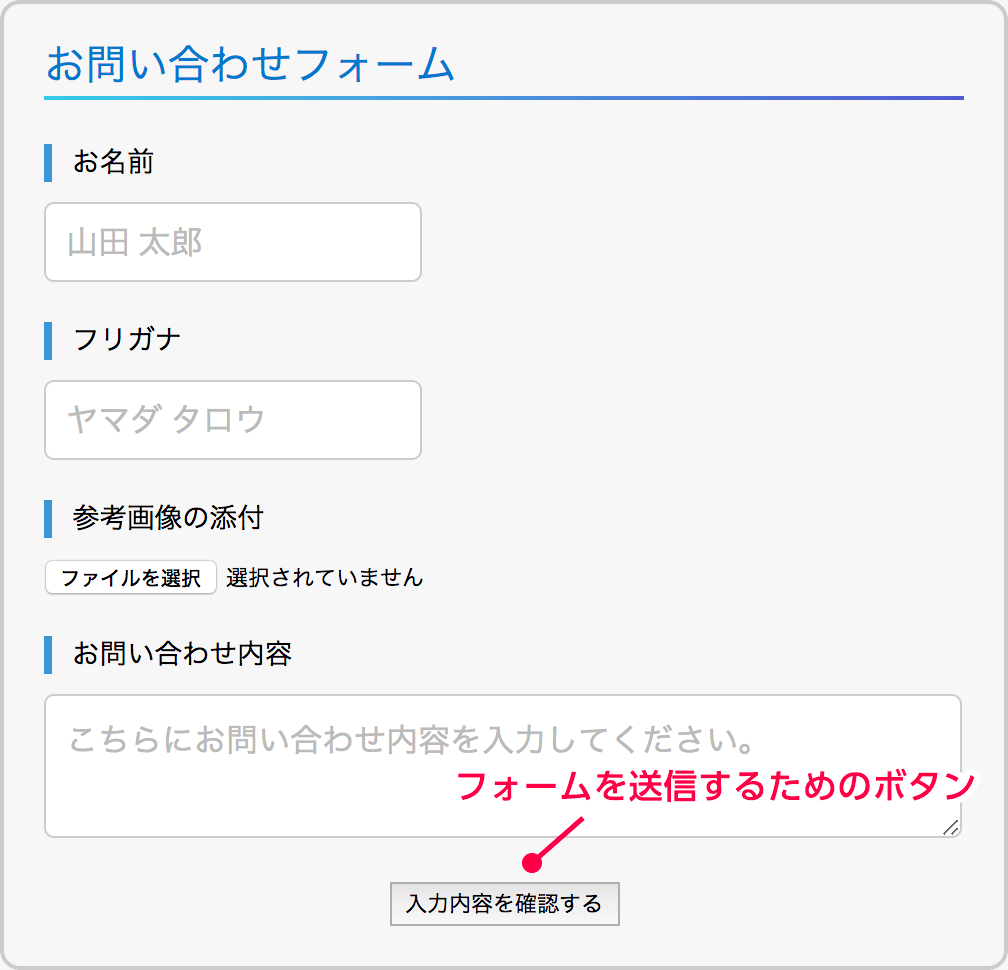
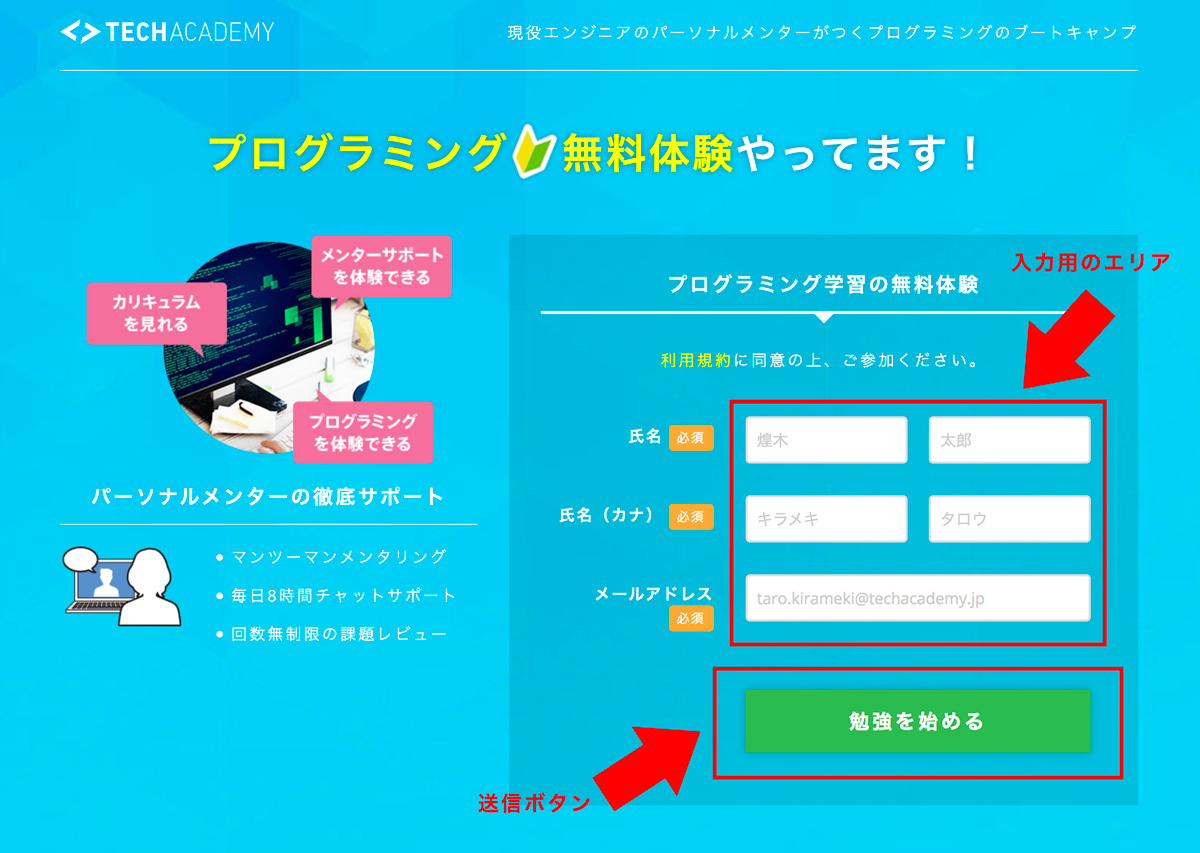
Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Jimdoで定休日や休診日のカレンダーを表示する Jimdo虎の巻




Tayoriで作成したフォームをwordpressで設置する方法 Tayori Blog




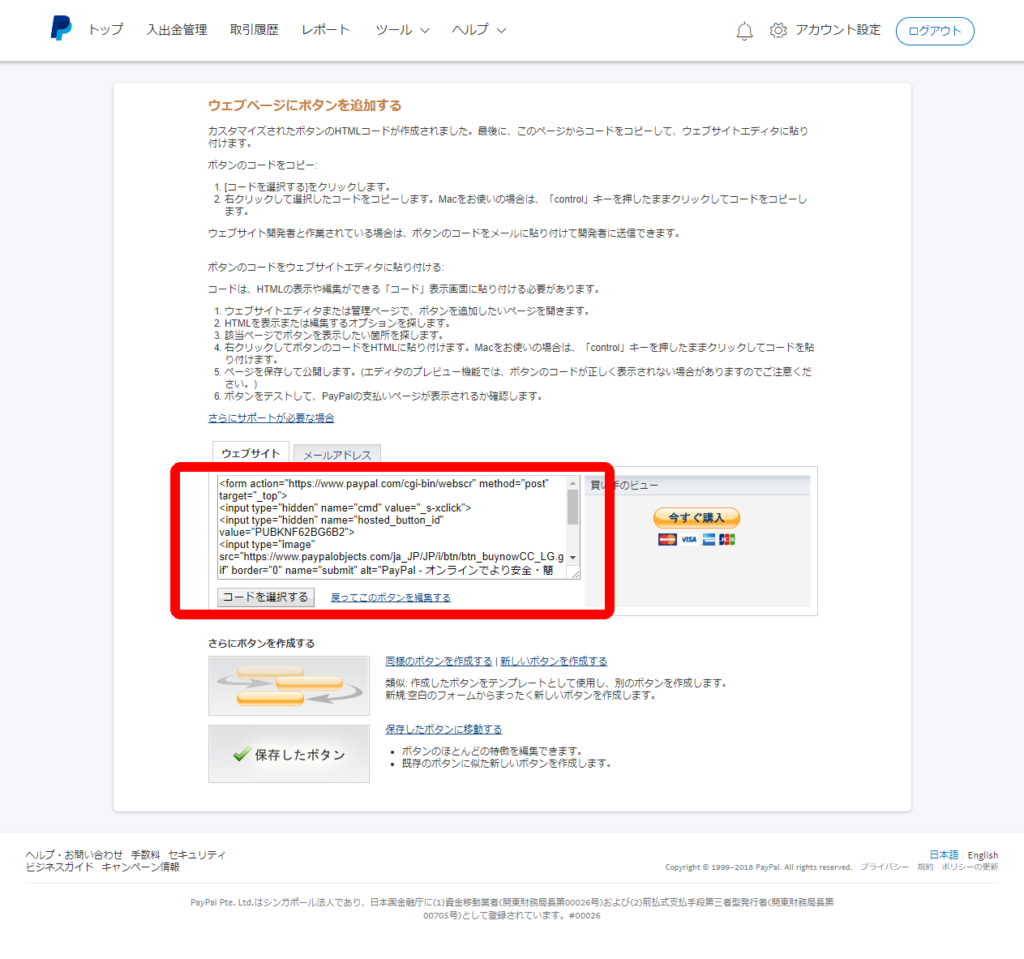
Paypalの購入ボタン作成方法 18年度版 役立つweb活用の知恵 By Prサイトビズ




フォームをシェアしたい方必見 Iframe埋め込みを用いて ホームページでフォームを共有しよう Studio Wix ペライチ Ameba Ownd Jimdo Wordpress Formlab




しろいぽんず 現役プログラマーの備忘録



Htmlブロック Cs Cart日本語版 オンラインマニュアル



こんなに簡単 Shopifyとwordpressを連携する方法




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




フォームをシェアしたい方必見 Iframe埋め込みを用いて ホームページでフォームを共有しよう Studio Wix ペライチ Ameba Ownd Jimdo Wordpress Formlab




Instagram 埋め込み 方法を解説 マーケティング施策への活用方法も事例を交えてご紹介




Googleフォームをwebサイトに埋め込む方法 創kenブログ




Html ボタンクリック時のデザイン Teratail



Htmlメールでボタンの作り方とクリック率が大幅アップする活用術とは メルラボ




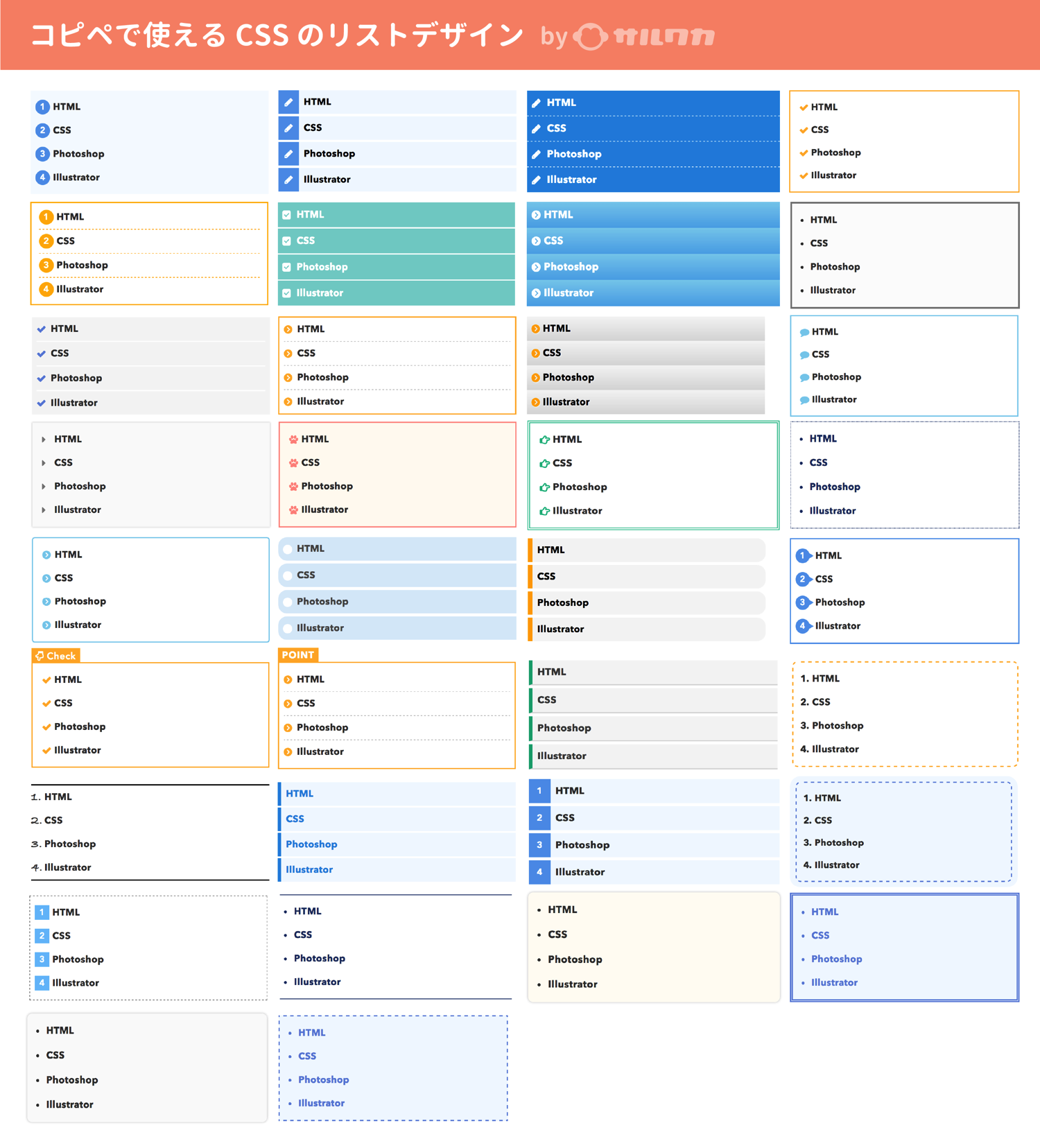
コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ




購入ボタンの埋め込み 今すぐ購入ボタン Square スクエア




フォームをシェアしたい方必見 Iframe埋め込みを用いて ホームページでフォームを共有しよう Studio Wix ペライチ Ameba Ownd Jimdo Wordpress Formlab




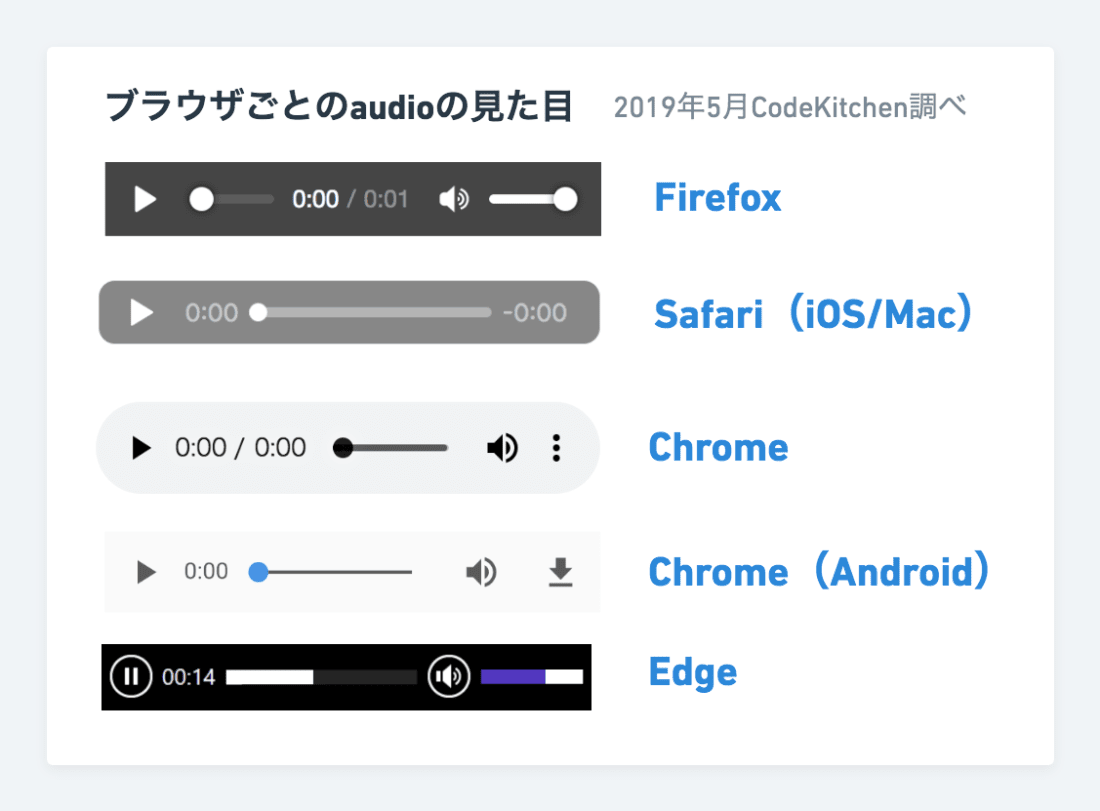
Htmlのaudioタグで音声を再生する




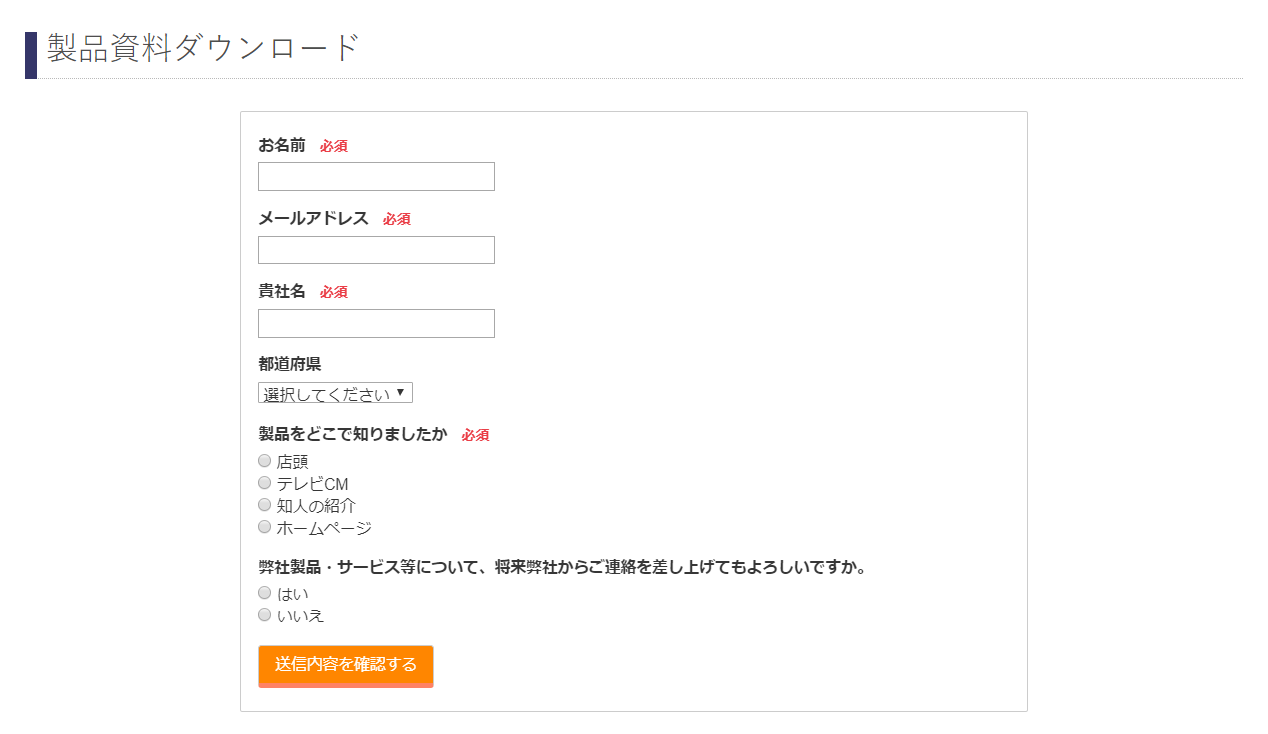
資料ダウンロードフォームの作成 マニュアル Movabletype Net フォーム




フォームをシェアしたい方必見 Iframe埋め込みを用いて ホームページでフォームを共有しよう Studio Wix ペライチ Ameba Ownd Jimdo Wordpress Formlab




購入ボタンまたは埋め込みカートの編集または削除 Shopify ヘルプセンター




Web公開手順 Anybot




Html タグ タグの使い方を徹底解説 コピペで動く実行例付き Webcamp Media




Googleフォームのデザインをカスタマイズする方法 プラグイン不要で簡単実装 Tekito Style Me




Web サイトにマップやアプリを埋め込む方法のご紹介 Esri Community




新しいgoogleサイトで作った社内ポータルにgluegent Flowステータスガジェットを配置してみよう Gluegent Blog




Contact Form 7をプロ級フォームにカスタマイズする方法 カゲサイ




一般的な埋め込み Inter Streamサポート



Lp一体型フォーム ヘルプセンター




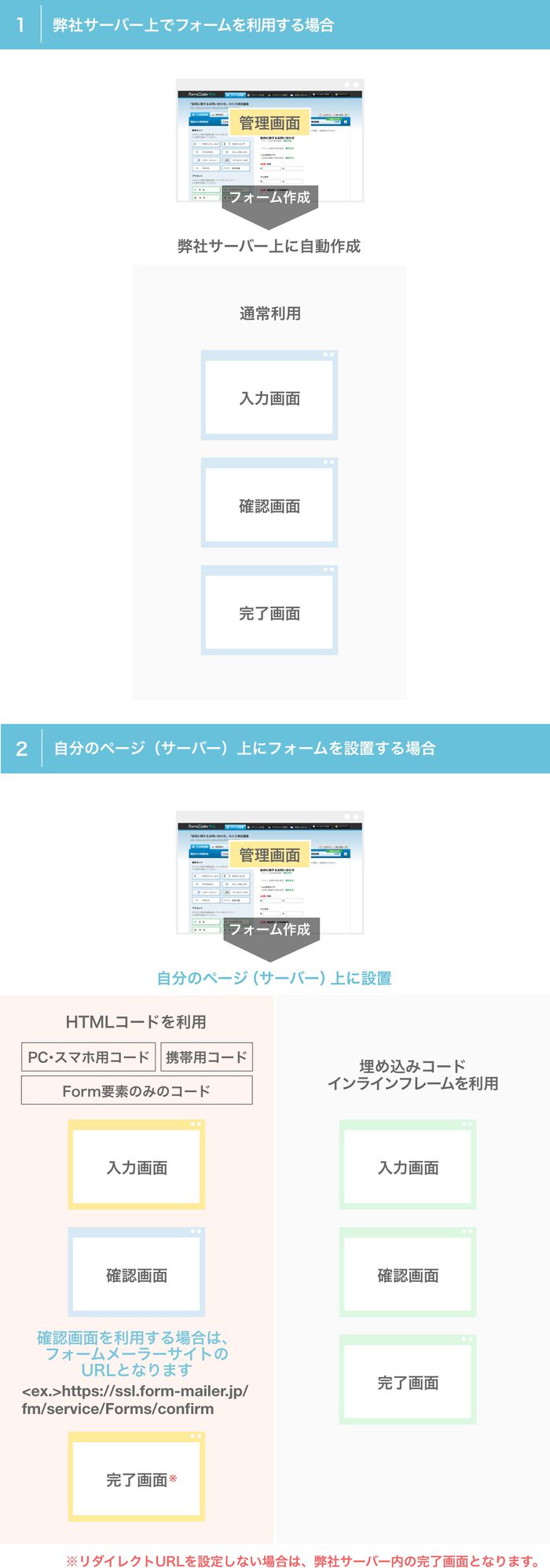
自分のページにフォームを設置する メールフォームを無料簡単作成 Ssl スマホ対応 フォームメーラー




ホームページの問合せフォームを Google フォームを利用して実装する Linkode Techblog




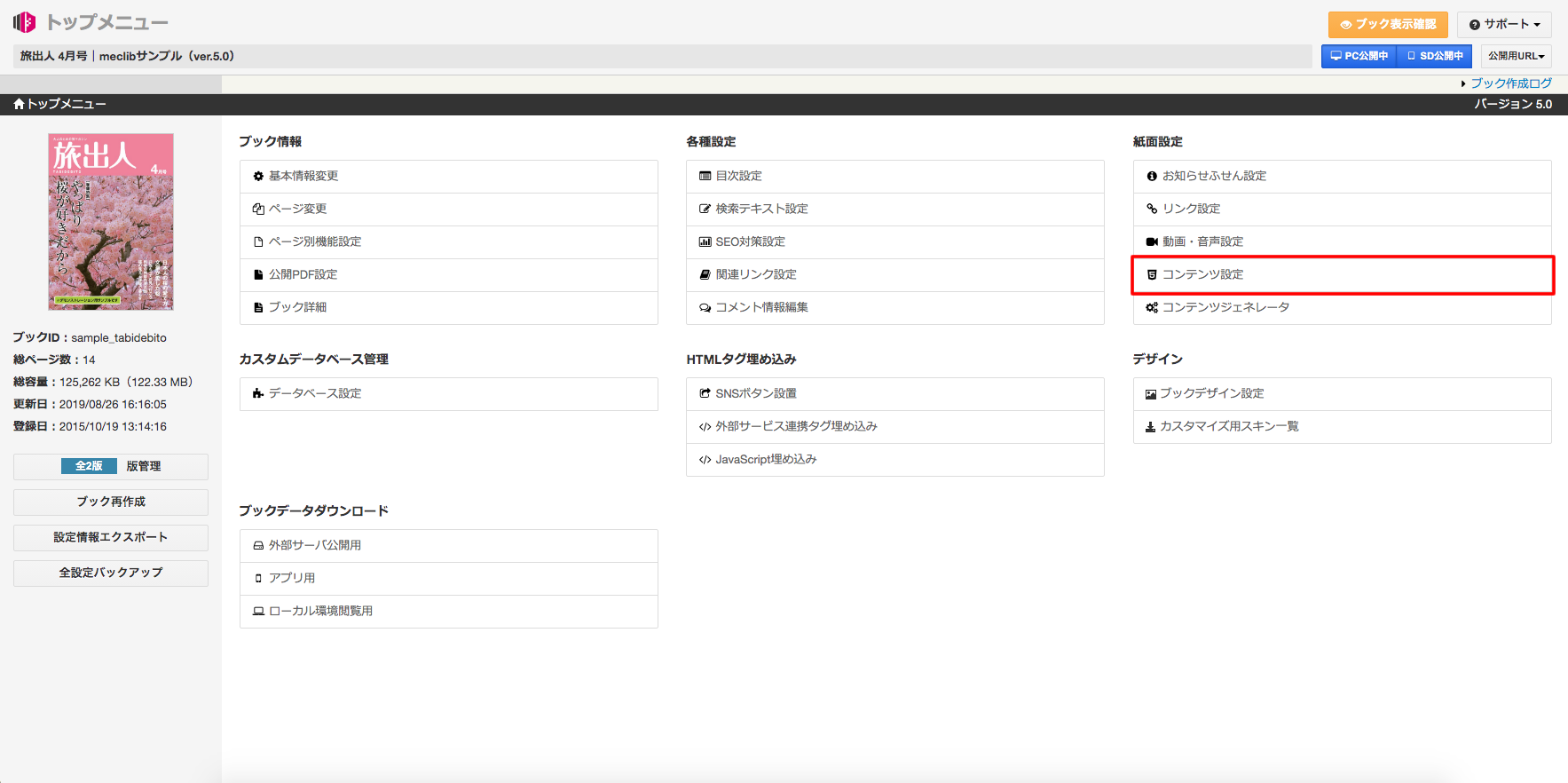
全ページ共通で表示する お問い合せボタン の設置方法 デジタルブック作成システムmeclib メクリブ




フォームを設定する




Adi Html 埋め込みパーツを追加 設定する サポートセンター Wix Com




無料なのに多機能 3分もあればお問い合わせフォームが作れる Tayori Ferret




Wordpressのショートコードを使って光るcss ボタンの作り方と応用デザインを丁寧に解説 最新ガジェット 家電 ドローンレビューブログ Norilog ノリログ



こんなに簡単 Shopifyとwordpressを連携する方法




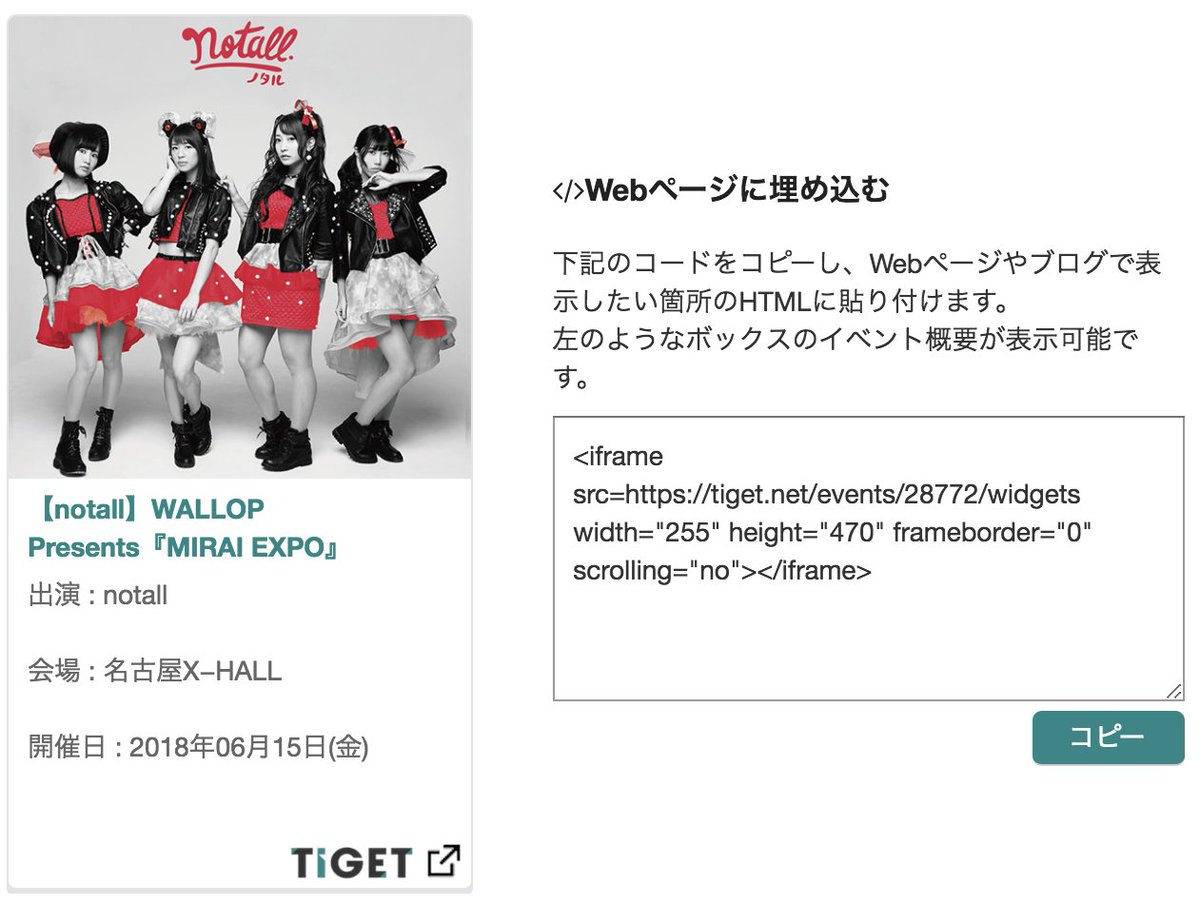
下平誠一郎 Seiichiroshimohira Tigetの予約するボタンの下にwebページへの 埋め込み を追加しました コードをコピーし Webページやブログで表示したい箇所のhtmlに貼り付けるとイベント概要の表示が可能です 埋め込みボタンはpcのみで表示されます




購入ボタンの埋め込み 今すぐ購入ボタン Square スクエア




Codepenとは 使い方からコードの埋め込みまで解説 Yujiro Blog




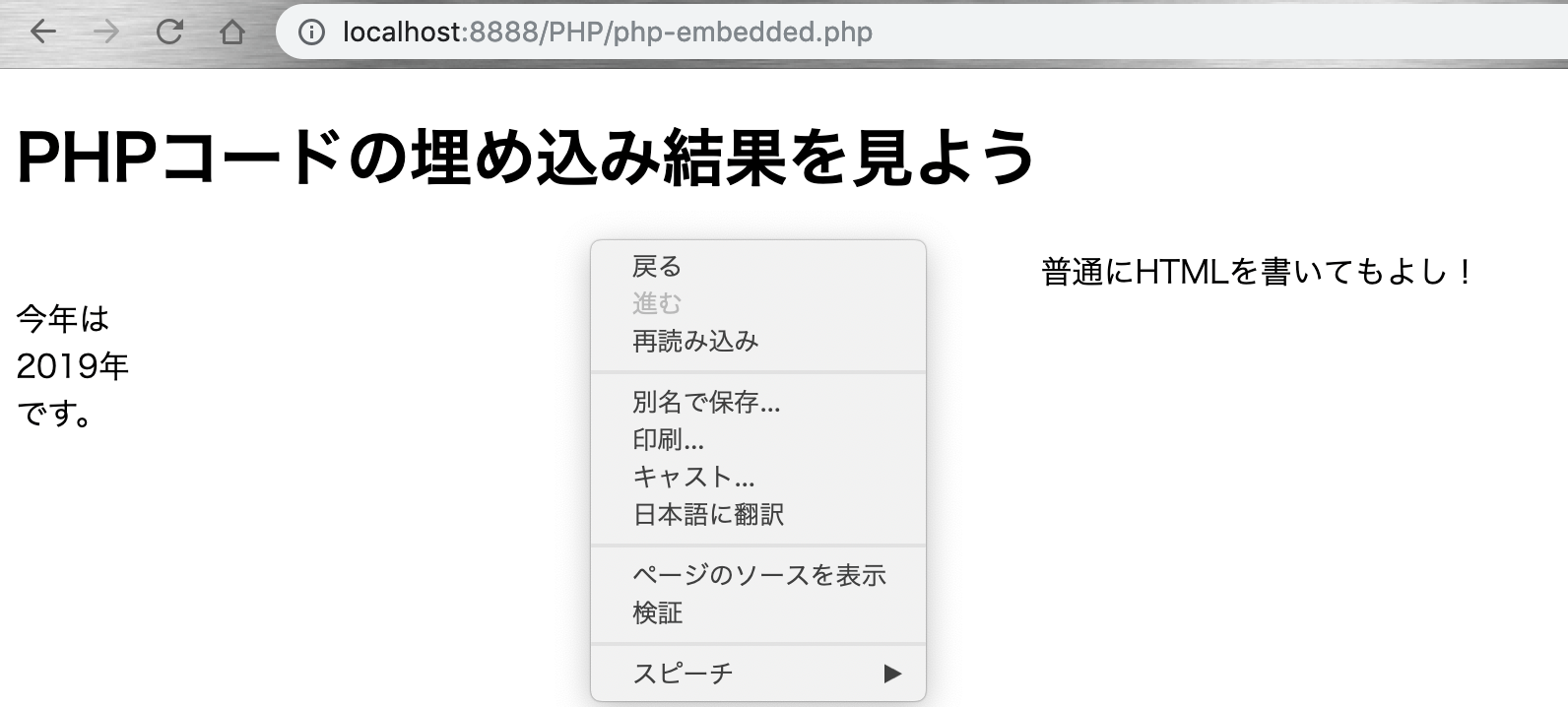
Html内へのphpコードの埋め込み Becrazy




Web サイトにマップやアプリを埋め込む方法のご紹介 Esri Community




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus




Htmlのbuttonタグとは 基本的な使い方をサンプルコードで徹底解説 初心者歓迎 ポテパンスタイル




ブロックの使い方編 Thetaの埋め込み方法2 ドリームxマニュアル




Html形式でフォームを設置する方法 自社開発と同じくらい自由にデザインできる Tayori Blog




Webサイトにgoogleマップを埋め込む方法 レスポンシブ Yujiro Blog




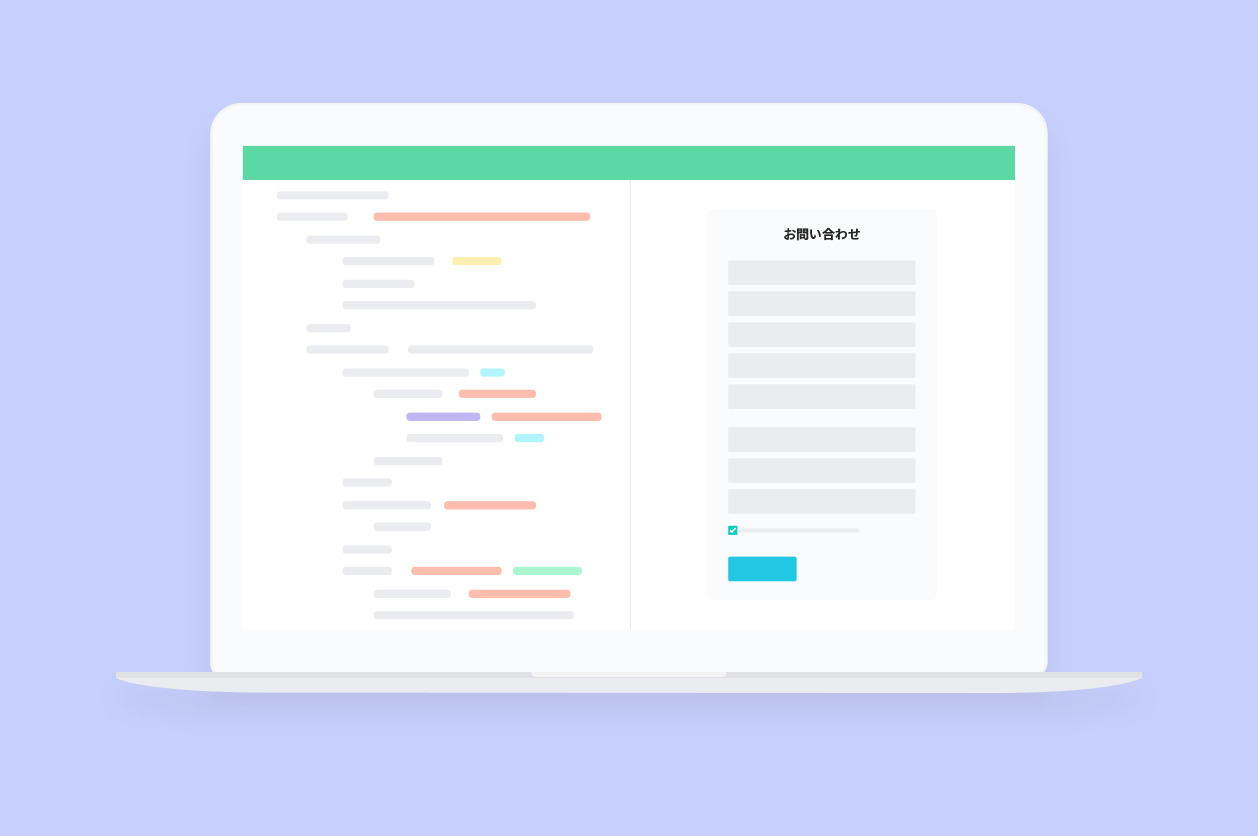
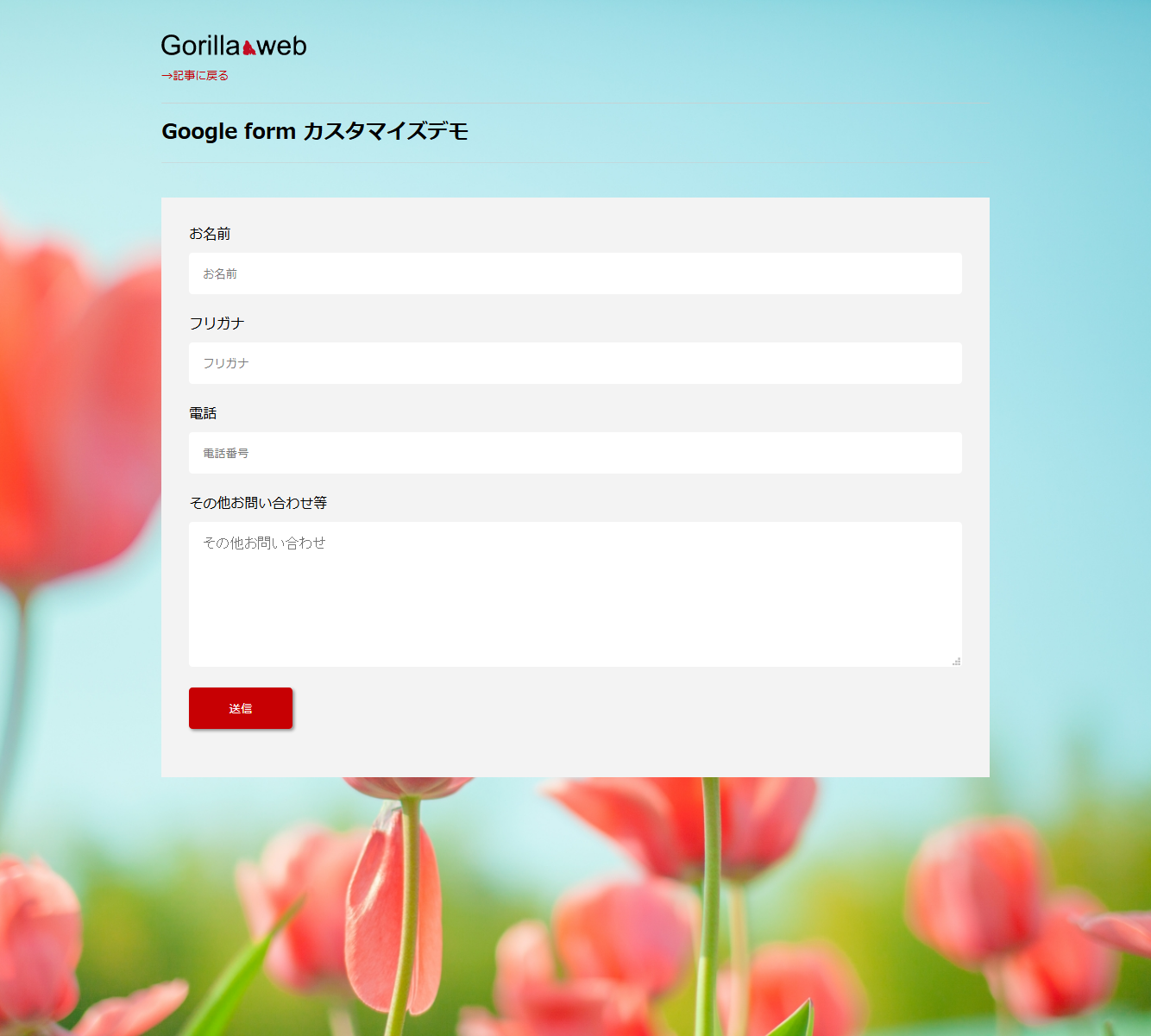
年6月最新版 仕様変更対応済み Googleフォームを好きなようにカスタマイズする方法 名古屋のホームページ制作会社 ゴリラウェブ




フォームをウェブサイトに埋め込む Google フォームの使い方




重要 旧デザインweb埋め込み用 友だち追加ボタン のサポート終了について Line公式アカウント アーバンプロジェクト ご案内サイト




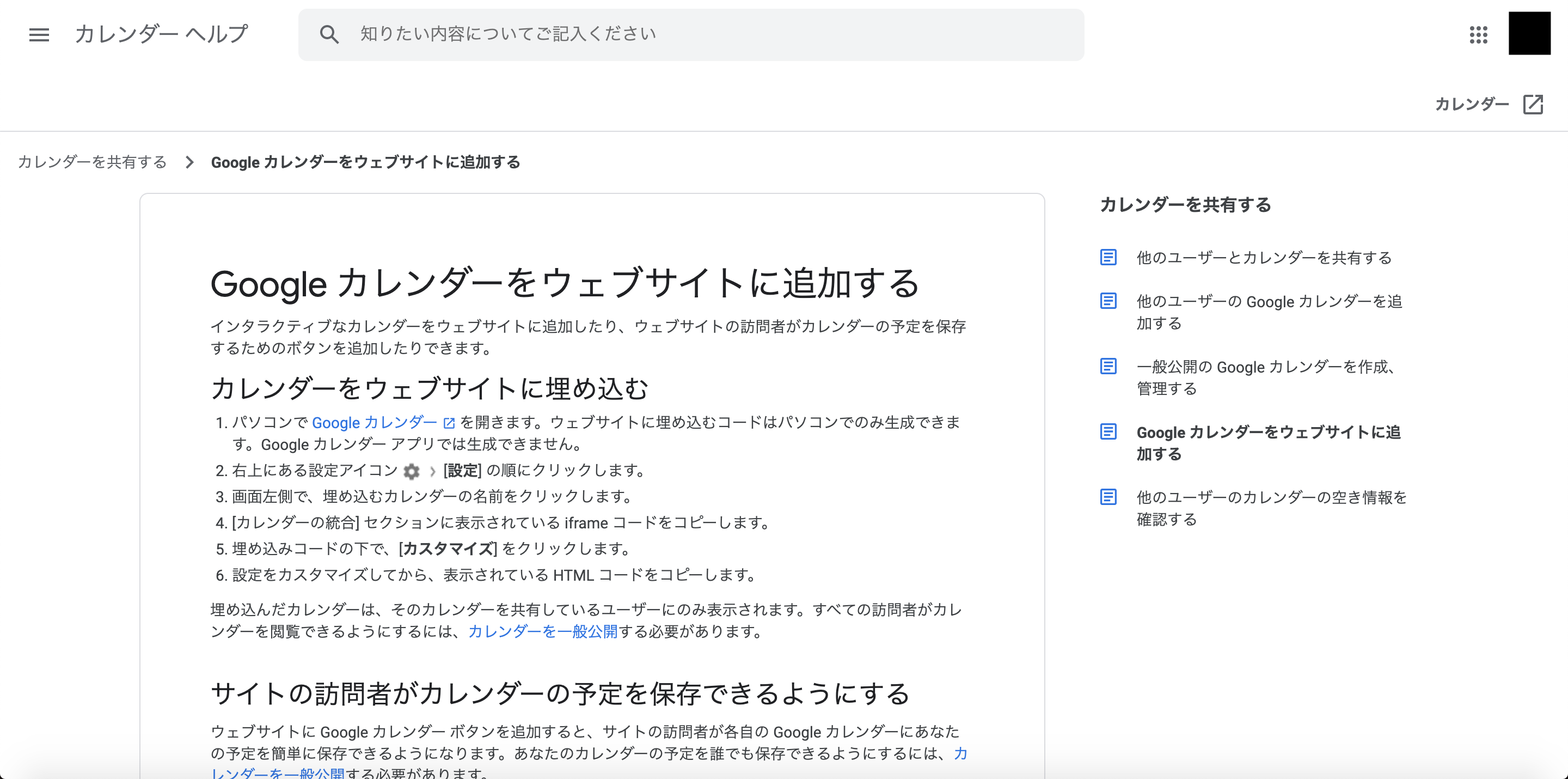
Google カレンダーの埋め込み対応について G Tips




Web サイトにマップやアプリを埋め込む方法のご紹介 Esri Community



0 件のコメント:
コメントを投稿